Difference between revisions of "DCR Denmark Video iOS SDK"
From Engineering Client Portal
ColinBrown (talk | contribs) |
MichelFodjo (talk | contribs) (→Special Notes regarding iOS17 or TVOS17) |
||
| (74 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
[[Category:Digital]] | [[Category:Digital]] | ||
| + | __TOC__ | ||
== Overview == | == Overview == | ||
The Nielsen SDK is one of multiple framework SDKs that Nielsen provides to enable measuring linear (live) and on-demand TV viewing using TVs, mobile devices, etc. | The Nielsen SDK is one of multiple framework SDKs that Nielsen provides to enable measuring linear (live) and on-demand TV viewing using TVs, mobile devices, etc. | ||
| − | The App SDK is the framework for mobile application developers to integrate Nielsen Measurement into their media player applications. It supports a variety of Nielsen Measurement Products like Digital in TV Ratings, Digital Content Ratings ([[DCR & DTVR]]), and [[Digital Ad Ratings]] (DAR). Nielsen SDKs are also equipped to measure static content and can track key life cycle events of an application like: | + | The App SDK is the framework for mobile application developers to integrate Nielsen Measurement into their media player applications. It supports a variety of Nielsen Measurement Products like Digital in TV Ratings ([[DCR & DTVR|DTVR]]), Digital Content Ratings ([[DCR & DTVR|DCR]]), and [[Digital Ad Ratings]] (DAR). Nielsen SDKs are also equipped to measure static content and can track key life cycle events of an application like: |
*Application launch events and how long app was running | *Application launch events and how long app was running | ||
| Line 12: | Line 13: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| + | ! style="width: 30px;" | | ||
! style="width: 15%;" | Item | ! style="width: 15%;" | Item | ||
! Description | ! Description | ||
! Source | ! Source | ||
| − | |- | + | |-style="background-color:#d0f6f8;" |
| − | + | || ☑ || '''App ID (appid)''' || Unique ID assigned to the player/site and configured by product. || Contact Nielsen | |
| − | |- | + | |-style="background-color:#d0f6f8;" |
| − | + | || ☑ || '''Nielsen SDK''' || Includes SDK frameworks and '''sample implementation'''; "See [[iOS SDK Release Notes]]" || [[Special:Downloads|Download]] | |
|} | |} | ||
| − | |||
| − | |||
| − | + | == Step 1: Setting up your iOS Development Environment == | |
| − | == | + | |
| − | + | === Special Notes regarding iOS17 or TVOS17 === | |
| + | Beginning with iOS/TVOS 17, Apple is adding several requirements for App developers around tracking, use of Identifier For Advertisers (IDFA), and certain system APIs. | ||
| − | + | This requirement entails users manually opting in to declare all domains employed for tracking purposes, which includes the collection of IDFAs (Identifier for Advertisers). | |
| − | + | Currently, even if users choose not to opt in for tracking, it's essential to note that our Nielsen Digital SDKs continue to carry out measurements and transmit data without relying on IDFA. However, this new privacy measure introduced by Apple necessitates that we bring this development to your attention, as it could potentially impact your Nielsen measurement and tracking for iOS app usage. | |
| − | + | In order to minimize the impact, we are asking that clients do the following: | |
| − | |||
| − | + | * '''Do not declare the Nielsen imrworldwide.com domain in the privacy manifest.''' | |
| + | * Update to the latest Nielsen SDK release >= 9.2.0.0 when compiling your app for iOS 17. | ||
| − | + | For any additional information please refer to the Nielsen global page: [[DCR and DTVR with iOS17 or TVOS17]]. | |
| − | |||
| − | |||
| − | |||
=== Configuring Xcode Development Environment === | === Configuring Xcode Development Environment === | ||
| − | Starting with SDK version 6.0.0.0, the Nielsen App SDK is compatible with Apple iOS versions 8.0 and above. In addition, | + | Starting with SDK version 6.0.0.0, the Nielsen App SDK is compatible with Apple iOS versions 8.0 and above. In addition, the SDK uses the WKWebView class instead of the deprecated UIWebView as per Apple guidelines. |
| − | + | === Importing Frameworks === | |
| − | + | 1) Extract “NielsenAppApi.Framework” from the Nielsen App SDK zip file and copy it to Frameworks folder of the Xcode project.<br /> | |
| − | |||
| − | + | 2) Import following frameworks and libraries into the Frameworks of the Xcode project before creating an instance of the Nielsen App SDK object. | |
| − | + | * UIKit.framework | |
| + | * Foundation.framework | ||
| + | * AdSupport.framework | ||
| + | * SystemConfiguration.framework | ||
| + | * Security.framework | ||
| + | ** Nielsen Analytics framework makes use of a number of functions in this library. | ||
| + | * AVFoundation.framework | ||
| + | ** This framework is mandatory for the iOS SDK version 5.1.1 to work. | ||
| + | * CoreLocation.framework | ||
| + | * CoreMedia.framework | ||
| + | * NielsenAppApi.framework | ||
| + | * libc++.tbd (as SDK contains Objective-C++ source file) | ||
| + | ** Alternatively, include -lstdc++ in Build Settings → Other Linker Flag of the Xcode project<br /> | ||
| − | + | 3) Include header file <code>NielsenAppApi/NielsenAppApi.h</code> to the View Controller's header file.<br /> | |
| − | |||
| − | === | + | Note: |
| − | + | * The SDK uses the NSURLSession instead of the deprecated NSURLConnection. | |
| + | * All communications between the SDK and the Census (Collection Facility) use HTTPS | ||
| + | <br /> | ||
| + | ==== Using Swift ==== | ||
| + | To import a set of Objective-C files in the same app target as your Swift code, you rely on an Objective-C bridging header to expose those files to Swift. Xcode offers to create this header file when you add a Swift file to an existing Objective-C app, or an Objective-C file to an existing Swift app. | ||
| − | = | + | Select File/New File/Objective-C File <br /> |
| − | + | Xcode will prompt you to create a bridging header. | |
| + | [[File:bridgingheader 2x.png|600px|center|link=]] <br /> | ||
| + | Once this file has been created, you need to add the following: | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
| − | import NielsenAppApi | + | #import <NielsenAppApi/NielsenAppApi.h> |
</syntaxhighlight> | </syntaxhighlight> | ||
==== Using Objective-C ==== | ==== Using Objective-C ==== | ||
| + | Add the code | ||
<syntaxhighlight lang ="objective-c"> | <syntaxhighlight lang ="objective-c"> | ||
| − | + | #import <NielsenAppApi/NielsenAppApi.h> | |
</syntaxhighlight> | </syntaxhighlight> | ||
| + | to the View Controller’s header file. | ||
| + | <br/> | ||
| − | == SDK | + | == Step 2: Create SDK Instance == |
| − | The latest version of the Nielsen App SDK allows instantiating multiple instances of the SDK object, which can be used simultaneously | + | The latest version of the Nielsen App SDK allows instantiating multiple instances of the SDK object when needed, which can then be used simultaneously. '''For the general use case where only one video is played at the same time in the App, a single instance of SDK object can then be used to play back and measure all watched streams one after another.''' |
The following table contains the list of arguments that can be passed via the AppInfo JSON schema. | The following table contains the list of arguments that can be passed via the AppInfo JSON schema. | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | ! Parameter / Argument !! Description !! Source !! Required | + | ! Parameter / Argument !! Description !! Source !! Required !! Example |
| + | |- | ||
| + | | appid || Unique id for the application assigned by Nielsen. It is GUID data type.|| Nielsen-specified || ✓ || "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX" | ||
| + | |- | ||
| + | | appname || Name of the application || '''value is automatically populated through App Name included in the App Resource File''' || || "Nielsen Sample App" | ||
|- | |- | ||
| − | | | + | | appversion || Current version of the app used || '''value is automatically populated through App Version included in the App Resource File''' || || "1.0.2" |
|- | |- | ||
| nol_devDebug || Enables Nielsen console logging. Only required for testing | | nol_devDebug || Enables Nielsen console logging. Only required for testing | ||
| − | || Nielsen-specified || | + | || Nielsen-specified || || "DEBUG" |
|} | |} | ||
| + | <br /> | ||
| + | |||
| + | ==== Sample SDK Initialization Code ==== | ||
| + | |||
| + | Initialize the Nielsen App object within the viewDidLoad view controller delegate method using initWithAppInfo:delegate: | ||
| + | <blockquote>If App SDK is initialized using init or new methods, it will ignore the API calls resulting in no measurement. The SDK will not return any errors.</blockquote> | ||
| + | |||
| + | ===== Using Objective-C===== | ||
| + | <syntaxhighlight lang="objective-c"> | ||
| + | #import "NlsAppApiFactory.h" | ||
| + | #import <NielsenAppApi/NielsenAppApi.h> | ||
| + | |||
| + | @implementation NlsAppApiFactory | ||
| + | |||
| + | + (NielsenAppApi *)createNielsenAppApiWithDelegate:(id<NielsenAppApiDelegate>)delegate; | ||
| + | { | ||
| + | NSDictionary *appInformation = @{ | ||
| + | @"appid": "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX", | ||
| + | @"nol_devDebug": @"DEBUG" | ||
| + | }; | ||
| + | return [[NielsenAppApi alloc] initWithAppInfo:appInformation delegate:delegate]; | ||
| + | } | ||
| + | @end | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | The following would be the <code>NlsAppApiFactory.h</code> file: | ||
| + | <syntaxhighlight lang="objective-c"> | ||
| + | #import <Foundation/Foundation.h> | ||
| + | |||
| + | @class NielsenAppApi; | ||
| + | @protocol NielsenAppApiDeligate; | ||
| − | + | @interface NlsAppApiFactory : NSObject | |
| − | |||
| − | |||
| − | * | + | + (NielsenAppAPI *) createNielsenAppApiWithDelegate:(id<NielsenAppApiDelegate>)delegate; |
| − | |||
| − | |||
| − | |||
| − | + | @end | |
| − | + | </syntaxhighlight> | |
| − | === | + | ===== Using Swift ===== |
| − | |||
<code>NielsenInit.swift</code> | <code>NielsenInit.swift</code> | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
| − | + | class NielsenInit: NSObject { | |
| − | + | class func createNielsenAppApi(delegate: NielsenAppApiDelegate) -> NielsenAppApi?{ | |
| − | + | let appInformation:[String: String] = [ | |
| − | class NielsenInit : NSObject { | + | "appid": "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX", |
| − | class func | ||
| − | |||
| − | |||
| − | |||
"nol_devDebug": "DEBUG" | "nol_devDebug": "DEBUG" | ||
| − | ] | + | ] |
return NielsenAppApi(appInfo:appInformation, delegate:delegate) | return NielsenAppApi(appInfo:appInformation, delegate:delegate) | ||
} | } | ||
| Line 115: | Line 158: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | ||
| + | Sample code using AVPlayer. | ||
| + | <br /> | ||
<code>ViewController.swift</code> | <code>ViewController.swift</code> | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
| − | class ViewController: UIViewController, NielsenAppApiDelegate, | + | class ViewController: UIViewController, NielsenAppApiDelegate, AVPictureInPictureControllerDelegate, CLLocationManagerDelegate { |
| − | + | let avPlayerViewController = AVPlayerViewController() | |
| + | var avPlayer:AVPlayer? | ||
| + | var nielsenAppApi: NielsenAppApi! | ||
override func viewDidLoad() { | override func viewDidLoad() { | ||
super.viewDidLoad() | super.viewDidLoad() | ||
| − | + | self.nielsenAppApi = NielsenInit.createNielsenAppApi(delegate: self) | |
| − | self. | + | NSLog("Nielsen SDK initialized") |
} | } | ||
| Line 133: | Line 180: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | === | + | ==== APP SDK Error & Event Codes ==== |
| − | + | To view the Error and Event codes for iOS and Android, please review the [[APP SDK Event Codes|App SDK Event Code]] Reference page. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ==== Life cycle of SDK instance ==== | ||
| + | Life cycle of SDK instance includes four general states: | ||
| + | # '''Initial state''' – The SDK is not initialized and hence, not ready to process playing information. Once the SDK is moved out of this state, it needs instantiation of the new SDK instance in order to get the instance in the '''Initial state'''. | ||
| + | # '''Idle state''' – The SDK is initialized and is ready to process playing information. Once Initialized, the SDK instance is not processing any data, but is listening for the play event to occur. | ||
| + | # '''Processing state''' – The SDK instance is processing playing information. API calls "play" and "loadMetadata" move the SDK instance into this state. In this state, the SDK instance will be able to process the API calls (see below) | ||
| + | # '''Disabled state''' – The SDK instance is disabled and is not processing playing information. SDK instance moves into this state in one of the following scenarios. | ||
| + | ## Initialization fails | ||
| + | ## <code>appDisableApi</code> is called | ||
| − | |||
<syntaxhighlight lang="objective-c"> | <syntaxhighlight lang="objective-c"> | ||
| − | + | @property (assign) BOOL appDisableApi; | |
| − | |||
| − | @ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | == Step 3: Create Metadata Objects == |
| − | + | The parameters passed must be either a JSON formatted NSString or a NSDictionary object. The JSON passed in the SDK must be well-formed. | |
| − | |||
* NSDictionary object | * NSDictionary object | ||
** If an object of unexpected type is passed to the method, the error message will be logged. | ** If an object of unexpected type is passed to the method, the error message will be logged. | ||
| Line 220: | Line 203: | ||
* JSON value must be string value. | * JSON value must be string value. | ||
** This includes boolean and numeric values. For example, a value of true should be represented with "true", number value 123 should be "123". | ** This includes boolean and numeric values. For example, a value of true should be represented with "true", number value 123 should be "123". | ||
| − | ** All the | + | ** All the Variable Names like appid, appname, dataSrc, title, type etc. are case-sensitive. Use the correct variable name as specified in the documentation. |
| − | * JSON string can be prepared using either raw NSString or serialized NSDictionary. | + | * JSON string can be prepared using either raw NSString or serialized NSDictionary.<br /> |
| − | + | ||
| − | |||
| − | < | ||
| − | + | === Create channelName Metadata === | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
channelName should remain constant throughout the completion of an episode or live stream. | channelName should remain constant throughout the completion of an episode or live stream. | ||
| + | <br /> | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Key !! Description !! Values !! Required | ! Key !! Description !! Values !! Required | ||
|- | |- | ||
| − | | channelName || | + | | channelName || Any string representing the channel/stream || custom || ✓ |
| − | |||
| − | |||
| − | || custom || | ||
|- | |- | ||
|} | |} | ||
| − | |||
| − | === Content Metadata === | + | === Create Content Metadata === |
Content metadata should remain constant throughout the entirety of an episode/clip including when ads play. | Content metadata should remain constant throughout the entirety of an episode/clip including when ads play. | ||
| − | |||
| − | + | <br/> | |
| − | + | <blockquote> program and title metadata values should be passed to SDK as UTF-8 strings. </blockquote> | |
| + | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Keys !! Description !! Values !! Required | ! Keys !! Description !! Values !! Required | ||
|- | |- | ||
| − | | type | + | | type || type of asset || "content" for main content || ✓ |
|- | |- | ||
| − | | assetid || unique ID assigned to | + | | assetid || unique ID assigned to asset || custom<br>(no [[Special Characters]]) || ✓ |
| − | |||
| − | |||
| − | |||
| − | < | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | + | | program || name of program || custom || ✓ | |
|- | |- | ||
| − | | | + | | title || episode name || custom || ✓ |
|- | |- | ||
| − | | | + | | length || length of content in seconds || Length of content in seconds (86400 seconds for live stream (24/7). For Event-Live streams planned length. For VoD video length)|| ✓ |
|- | |- | ||
| − | | | + | | airdate || the original date (local time with hh:mm:ss as 24h time stamp) content became available. This date does not change if the content is rebroadcasted on linear TV. || YYYYMMDD HH:MI:SS (if not known set it to eg. "19700101 00:00:00") || ✓ |
|- | |- | ||
| − | | | + | | isfullepisode || full episode flag || |
| + | * "y" full episode (full content for a program) | ||
| + | * "n" non full episode (only one part of the entire content for a program , i.e. preview, sub-episodes) | ||
| + | || | ||
| + | ✓ | ||
|- | |- | ||
| − | | | + | |adloadtype || type of Ad load |
| − | | | + | || |
| − | + | : | |
| − | + | * "1" Linear - matches TV ad load | |
| − | + | * "2" Dynamic - Dynamic Ad Insertion (DAI) | |
| − | + | || | |
| − | + | ✓ | |
| − | + | |-style="background-color:#d0f6f8;" | |
| + | |stationId || Unique Gracenote Station ID generated by Nielsen that uniquely identifies a live channel | ||
| + | || | ||
| + | provided by Nielsen | ||
| + | || | ||
| + | ✓ | ||
| + | |-style="background-color:#d0f6f8;" | ||
| + | |islivestn || Indicates if a stream is playing on a live channel | ||
| + | || | ||
| + | : | ||
| + | * "y" playing on a live channel | ||
| + | * "n" otherwise i.e. VoD | ||
| + | || | ||
| + | ✓ | ||
| + | |-style="background-color:#d0f6f8;" | ||
| + | |pbstarttm || Playback Start Time (UTC): Unix timestamp in seconds matching the broadcast time for Content and Ad when a user starts and joins a live stream (seconds since Jan-1-1970 UTC) | ||
| + | || | ||
| + | i.e. "1631098029" for live stream and ""(empty string) for a VoD. | ||
| + | || | ||
| + | ✓ | ||
|- | |- | ||
| − | + | | subbrand || vcid/sub-brand/Channel ID – value is automatically populated through provided AppID. In order to override the sub-brand configured to the App ID, value can be passed here (e.g. multiple sub-brands/Channels in the App) | |
| − | | | + | || |
| − | | | + | provided by Nielsen |
| − | |- | + | || |
| − | + | ✓ | |
| − | | | ||
| − | | | ||
| − | |||
| − | | | ||
|} | |} | ||
| − | === | + | === Create Ad Metadata (optional for DR) === |
| − | + | The Ad Metadata (if applicable) should be passed for each individual ad. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Note: All metadata values should be passed as UTF-8 strings. | |
| − | |||
| − | |||
| − | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | ! | + | ! Keys !! Description !! Values !! Required |
|- | |- | ||
| − | | | + | | type || type of Ad || <code>"preroll"</code>, <code>"midroll"</code>, <code>"postroll"</code> <br> <code>"ad"</code> - If specific type can not be identified.|| ✓ |
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | assetid || unique ID assigned to Ad || custom<br>(no [[Special Characters]]) || ✓ |
| − | |- | + | |-style="background-color:#d0f6f8;" |
| − | | | + | |stationId || Unique Gracenote Station ID generated by Nielsen that uniquely identifies a live channel |
| − | | | + | || |
| − | | | + | provided by Nielsen |
| − | |- | + | || |
| − | | | + | ✓ |
| − | | | + | |-style="background-color:#d0f6f8;" |
| − | + | |islivestn || Indicates if a stream is playing on a live channel | |
| − | + | || | |
| − | + | : | |
| − | | | + | * "y" playing on a live channel |
| − | + | * "n" otherwise i.e. VoD | |
| − | | | + | || |
| − | + | ✓ | |
| − | |- | + | |-style="background-color:#d0f6f8;" |
| − | + | |pbstarttm || Playback Start Time (UTC): Unix timestamp in seconds matching the broadcast time for Content and Ad when a user starts and joins a live stream (seconds since Jan-1-1970 UTC) | |
| − | + | || | |
| − | | | + | i.e. "1631098029" for live stream and ""(empty string) for a VoD. |
| − | |||
| − | |||
| − | |||
|| | || | ||
| − | + | ✓ | |
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | subbrand || vcid/sub-brand/Channel ID – value is automatically populated through provided AppID. In order to override the sub-brand configured to the App ID, value can be passed here (e.g. multiple sub-brands/Channels in the App) || provided by Nielsen || ✓ |
| − | |||
|} | |} | ||
| − | |||
| − | === | + | === MetaData Example === |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | + | ==== Using Objective-C ==== |
| + | <syntaxhighlight lang="objective-c"> | ||
| + | NSDictionary *channelInfo = @ | ||
| + | { | ||
| + | @"channelName":@"My Channel Name 1", | ||
| + | } | ||
| − | + | NSDictionary *contentMetadata = @ | |
| − | + | { | |
| + | @"assetid" : "unique_content_id", | ||
| + | @"type" : "content", | ||
| + | @"program" : "program name", | ||
| + | @"title" : "episode title", | ||
| + | @"length" : "length in seconds", | ||
| + | @"airdate" : "20161013 20:00:00", | ||
| + | @"isfullepisode" : "y", | ||
| + | @"adloadtype" : "2", | ||
| + | @"subbrand" : "c05", | ||
| + | @"stationId" : "TESTXXYYSSWWLL", | ||
| + | @"islivestn" : "y", | ||
| + | @"pbstarttm" : "1631098029" | ||
| + | } | ||
| − | = | + | NSDictionary *adMetadata = @ |
| − | + | { | |
| − | + | @"assetid" : "unique_postroll_ad_id", | |
| + | @"type" : "postroll", | ||
| + | @"subbrand" : "c05", | ||
| + | @"stationId" : "TESTXXYYSSWWLL", | ||
| + | @"islivestn" : "y", | ||
| + | @"pbstarttm" : "1631098029" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| − | + | ==== Using Swift ==== | |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="swift"> |
| − | + | let channelInfo = [ | |
| − | + | "channelName": "My Channel Name 1", | |
| − | + | ] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | + | let contentMetadata = [ |
| − | + | "assetid" : "unique_content_id", | |
| + | "type" : "content", | ||
| + | "program" : "program name", | ||
| + | "title" : "episode title", | ||
| + | "length" : "length in seconds", | ||
| + | "airdate" : "20200713 10:22:00", | ||
| + | "isfullepisode" : "y", | ||
| + | "adloadtype" : "2", | ||
| + | "subbrand" : "c05", | ||
| + | "stationId" : "TESTXXYYSSWWLL", | ||
| + | "islivestn" : "y", | ||
| + | "pbstarttm" : "1631098029" | ||
| + | ] | ||
| − | + | let adMetadata = [ | |
| − | + | "assetid" : "unique_postroll_ad_id", | |
| − | + | "type" : "postroll", | |
| − | + | "subbrand" : "c05", | |
| − | + | "stationId" : "TESTXXYYSSWWLL", | |
| − | + | "islivestn" : "y", | |
| + | "pbstarttm" : "1631098029" | ||
| + | ] | ||
| − | + | </syntaxhighlight> | |
| − | + | == Step 4: Start the Measurement == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === Overview of SDK API Calls === | |
| − | == | + | ==== play ==== |
| − | === | + | The play method prepares the SDK for reporting once an asset has loaded and playback has begun. Use play to pass the channel descriptor information through channelName parameter when the user taps the '''Play''' button on the player. Call play only when initially starting the video. |
| − | Call | + | ===== Using Objective-C ===== |
| − | + | <syntaxhighlight lang="objective-c">[self.nielsenAppApi play:channelInfo];</syntaxhighlight> | |
| − | + | ===== Using Swift ===== | |
| − | + | <syntaxhighlight lang="swift">self.nielsenAppApi?.play(channelInfo);</syntaxhighlight> | |
| − | + | <br /> | |
| − | === loadMetadata === | + | ==== loadMetadata ==== |
| − | + | Needs to be called at the beginning of each asset, pass JSON object for relevant content or ad. Make sure to pass as 1st loadMetadata for content at the begining of playlist - see below API call sequence examples. | |
| − | + | ===== Using Objective-C ===== | |
| − | + | <syntaxhighlight lang="objective-c">[self.nielsenAppApi loadMetadata:metadataDict];</syntaxhighlight> | |
| − | + | ===== Using Swift ===== | |
| + | <syntaxhighlight lang="swift">self.nielsenAppApi?.loadMetadata(metadataDict)</syntaxhighlight> | ||
| + | <br /> | ||
| − | === playheadPosition === | + | ==== playheadPosition ==== |
| − | + | <pre style="background-color:#d0f6f8"> | |
| − | + | Note: "playheadPosition" has to be called every second and the value passed should match the broadcast time for live channel. | |
| + | </pre> | ||
| + | * VOD: current position in seconds. Pass whole number that increments only by 1 like 0,1,2,3... <br/> | ||
| + | * Live: Unix timestamp matching the broadcast time for Content and Ad (seconds since Jan-1-1970 UTC). Pass whole number that increments only by 1 like 1631098029,1631098030,1631098031,1631098032,... <br/> | ||
| − | - | + | ===== Using Objective-C ===== |
| − | + | <syntaxhighlight lang="objective-c"> | |
| − | + | [self.nielsenAppApi playheadPosition:pos]; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | ===== Using Swift ===== | |
| − | + | <syntaxhighlight lang="swift"> | |
| − | + | self.nielsenAppApi?.playheadPosition(pos); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <br /> | |
| − | === | + | ==== sendID3 ==== |
| − | + | Needs to be called when ID3 Tags are included in the Video Stream. | |
| − | + | ===== Using Objective-C ===== | |
| − | + | <syntaxhighlight lang="objective-c">[self.nielsenAppApi sendID3:id3];</syntaxhighlight> | |
| − | + | ===== Using Swift ===== | |
| + | <syntaxhighlight lang="swift">self.nielsenAppApi?.sendID3(id3)</syntaxhighlight> | ||
| + | <br /> | ||
| + | <blockquote> | ||
| + | ID3 Tags are parsed from the Video Stream, refer to the DK Reference Implementation [http://nielsenonlinesupport.com/dk/index.htm sdkRefImplDK] on how to parse ID3 Tags included in a sample HLS Stream. | ||
| + | For further technical details, please contact your Technical Account Manager (TAM). | ||
| + | </blockquote> | ||
| − | === | + | ==== stop ==== |
| − | + | Call when | |
| − | + | * ads complete playing | |
| − | + | * when a user pauses playback | |
| − | + | * upon any user interruption scenario - see bellow chapter Interruption scenario | |
| − | + | ===== Using Objective-C ===== | |
| + | <syntaxhighlight lang="objective-c">[self.nielsenAppApi stop];</syntaxhighlight> | ||
| + | ===== Using Swift ===== | ||
| + | <syntaxhighlight lang="swift">self.nielsenAppApi?.stop;</syntaxhighlight> | ||
| + | <br /> | ||
| − | == | + | ==== end ==== |
| − | + | Call when the content asset completes playback. Stops measurement progress. | |
| + | ===== Using Objective-C ===== | ||
| + | <syntaxhighlight lang="objective-c">[self.nielsenAppApi end];</syntaxhighlight> | ||
| + | ===== Using Swift ===== | ||
| + | <syntaxhighlight lang="swift">self.nielsenAppApi?.end</syntaxhighlight> | ||
| + | <br /> | ||
| − | + | === Start the Measurement === | |
| + | In order to start the measurement, follow the 3 first steps below i.e. for Content without Ads. When terminating the Content playback call <code>end</code> to terminate the Content Measurement for the given asset. | ||
| − | == Interruptions | + | {| class="wikitable" |
| + | |- | ||
| + | ! Playlist !! Sample code !! Description | ||
| + | |- | ||
| + | | rowspan="2" | 1. Start of stream || <code>play(channelName)</code> || channelName contains JSON metadata of channel/video name being played | ||
| + | |- | ||
| + | | <code>loadMetadata(contentMetadataObject)</code> || contentMetadataObject contains the JSON metadata for the content being played | ||
| + | |- | ||
| + | | 2. Content is playing|| <code>playheadPosition(position)</code> || playheadPosition is position of the playhead while the content is being played | ||
| + | |- | ||
| + | | || <code>sendID3(id3)</code> || id3 is an ID3 Tag parsed from the Video Stream, pass ID3 Tag immediately to SDK when found | ||
| + | |- | ||
| + | | 3. End of Stream || <code>end</code> || Content playback is completed. | ||
| + | |} | ||
| + | |||
| + | == Step 5: Stop/Resume the Measurement for video Playback Interruptions == | ||
As part of integrating Nielsen App SDK with the player application, the Audio / Video app developer needs to handle the following possible interruption scenarios: | As part of integrating Nielsen App SDK with the player application, the Audio / Video app developer needs to handle the following possible interruption scenarios: | ||
* Pause / Play | * Pause / Play | ||
| Line 564: | Line 477: | ||
* Alarm Interrupt | * Alarm Interrupt | ||
* Content Buffering | * Content Buffering | ||
| − | * Device Lock / Unlock | + | * Device Lock / Unlock (Video players only, not for Audio players) |
| − | * App going in the Background/Foreground | + | * App going in the Background/Foreground (Video players only, not for Audio players) |
* Channel / Station Change Scenario | * Channel / Station Change Scenario | ||
* Unplugging of headphone | * Unplugging of headphone | ||
In case of encountering one of the above interruptions, the player application needs to | In case of encountering one of the above interruptions, the player application needs to | ||
| − | * Call | + | * Call <code>stop</code> immediately (except when content is buffering) and withhold sending playhead position. |
| − | * | + | * Once the playback resumes, start sending pings <code>playheadPosition</code> for the new viewing session. |
| − | Please see | + | Please see the [[Digital Measurement FAQ]] for more details |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Step 6: Review SDK Integration Architecture Diagram == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | ||
| − | |||
| − | |||
| − | |||
| − | === | + | === For Content Playback === |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:nlsn-sdk-achitecture-diagram-content-v1.png||SDK Integration Architecture Diagram - Content]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === For Ad Playback === | |
| − | + | [[File:nlsn-sdk-achitecture-diagram-ad-v1.png||SDK Integration Architecture Diagram - Ad]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Step 7 : Disclose Nielsen Privacy Statement == | |
| − | + | The App SDK uses Mobile Ad IDs (Android ID or IDFA) which are fully hashed on the device before being sent to Nielsen (Nielsen never receives un-hashed values). | |
| − | + | Users retain the possibility to oppose the use of Mobile Ad IDs, or to reset them, by using the functionality provided by the mobile operating system (iOS or Android). | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | In order to disclose Nielsen measurement privacy statement, please include the following items in your privacy policy: | |
| − | + | * A notice that the player includes third party measurement software that allows users to contribute to market research. | |
| − | + | * A link to the Nielsen Digital Measurement Privacy Policy located at https://nielsen.com/legal/privacy-principles/digital-measurement-privacy-statement/?lang=da . | |
| − | |||
| − | == | + | == Step 8 : Review the Reference Implementation for VoD and Live Streams == |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | The Reference Implementation covers VoD and Live use cases. | |
| − | + | It also covers DAI (Dynamic Ad Insertion) with preroll Ad. | |
| − | |||
| − | |||
| − | === | + | Download the Reference Implementation for iOS [https://nielsenonlinesupport.com/dk/ios/DKRefImplSwift.zip DKRefImplSwift]. |
| − | + | Unzip and open the project in Xcode, then run it i.e. in the simulator or on iOS device and then filter the Xcode output with "##" in order to see only relevant Nielsen SDK API Calls, as below: | |
| − | + | <syntaxhighlight | |
| + | ==##> Nielsen SDK NielsenInit.getAppApi() - create Instance | ||
| + | ==##!!> LandingVC -- viewDidAppear | ||
| + | ==##!!> LandingVC -- Nielsen SDK eventOccurred | ||
| + | ==##> Nielsen SDK .play(sdkMethods.loadChannelInfo()) | ||
| + | ==##> Nielsen SDK nielsenApi.loadMetadata | ||
| + | ==##> Nielsen SDK updatePlayheadPosition, pos = 0 / 378 | ||
| + | ==##> Nielsen SDK updatePlayheadPosition, pos = 1 / 378 | ||
| + | ==##> Nielsen SDK updatePlayheadPosition, pos = 2 / 378 | ||
| + | ==##> Nielsen SDK updatePlayheadPosition, pos = 3 / 378 | ||
| + | ==##> Nielsen SDK updatePlayheadPosition, pos = 4 / 378 | ||
| + | ==##> terminatePlaybackSession Nielsen SDK end() | ||
| + | ==##!!> LandingVC -- viewDidAppear | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | === | + | == Step 9 : Test your player by yourself == |
| + | === Guide === | ||
| + | 1. Connect your PC and test device (tablet or phone) via same router.<br /> | ||
| + | 2. PC side: run Proxy sw (like Charles) and get local IP<br /> | ||
| + | 3. Test device: modify Wifi setting to pass through Proxy IP from step 2.<br /> | ||
| + | 4. Test device: run your player, launch video<br /> | ||
| + | 5. PC side: filter traffic by "nmr" and confirm presence of GN pings<br /> | ||
| − | |||
| − | |||
| − | |||
| − | + | === Example of GN ping === | |
| − | + | <code><nowiki>https://secure-dmk.nmrodam.com/cgi-bin/gn?prd=dcr&ci=us-500207&ch=us-500207_c77_P&asn=defChnAsset&fp_id=&fp_cr_tm=&fp_acc_tm=&fp_emm_tm=&ve_id=&devmodel=&manuf=&sysname=&sysversion=&sessionId=zlmmxkq867zt4bpnumlyz6dpn9hyp1610980356&tl=Episode%201&prv=1&c6=vc%2Cc77&ca=us-500207_c77_VID5556674-123456&cg=TAMSample%20DK&c13=asid%2CP10DF14BA-937E-436D-99DF-ED39A0422387&c32=segA%2CNA&c33=segB%2CNA&c34=segC%2CNA&c15=apn%2C&plugv=&playerv=&sup=1&segment2=&segment1=&forward=0&ad=0&cr=4_00_99_V1_00000&c9=devid%2C&enc=true&c1=nuid%2C999&at=view&rt=video&c16=sdkv%2Cbj.6.0.0&c27=cln%2C0&crs=&lat=&lon=&c29=plid%2C16109803568088038&c30=bldv%2C6.0.0.563&st=dcr&c7=osgrp%2C&c8=devgrp%2C&c10=plt%2C&c40=adbid%2C&c14=osver%2CNA&c26=dmap%2C1&dd=&hrd=&wkd=&c35=adrsid%2C&c36=cref1%2C&c37=cref2%2C&c11=agg%2C1&c12=apv%2C&c51=adl%2C0&c52=noad%2C0&sd=170&devtypid=&pc=NA&c53=fef%2Cy&c54=oad%2C20200713%2010%3A22%3A00&c55=cref3%2C&c57=adldf%2C2&ai=VID5556674-123456&c3=st%2Cc&c64=starttm%2C1610980392&adid=VID5556674-123456&c58=isLive%2Cfalse&c59=sesid%2Cgezrb92q4i9b9jg7acxgn783gjw0a1610980365&c61=createtm%2C1610980392&c63=pipMode%2C&c68=bndlid%2C&nodeTM=&logTM=&c73=phtype%2C&c74=dvcnm%2C&c76=adbsnid%2C&c77=adsuprt%2C2&uoo=&evdata=&c71=ottflg%2C0&c72=otttyp%2Cnone&c44=progen%2C&davty=0&si=http%3A%2F%2Fnielsenonlinesupport.com%2Fdk%2Findex.htm&c66=mediaurl%2Cassets%252FRTVOD_C3%252Fprog_index.m3u8&c62=sendTime%2C1610980392&rnd=714644</nowiki></code> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | </ | ||
| − | == | + | == Step 10 : Provide your app for certification == |
| − | + | Once ready please send your application to Nielsen local staff for certification. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Step 11 : Going Live == | |
| − | + | After the integration has been certified (but not prior that), disable debug logging by deleting {nol_devDebug: "DEBUG"} from initialization call - see Step 2. | |
| − | |||
| − | |||
Latest revision as of 12:06, 28 September 2023
Engineering Portal ![]() Digital
Digital ![]() International DCR
International DCR ![]() DCR Denmark Video iOS SDK
DCR Denmark Video iOS SDK
Contents
- 1 Overview
- 2 Prerequisites
- 3 Step 1: Setting up your iOS Development Environment
- 4 Step 2: Create SDK Instance
- 5 Step 3: Create Metadata Objects
- 6 Step 4: Start the Measurement
- 7 Step 5: Stop/Resume the Measurement for video Playback Interruptions
- 8 Step 6: Review SDK Integration Architecture Diagram
- 9 Step 7 : Disclose Nielsen Privacy Statement
- 10 Step 8 : Review the Reference Implementation for VoD and Live Streams
- 11 Step 9 : Test your player by yourself
- 12 Step 10 : Provide your app for certification
- 13 Step 11 : Going Live
Overview
The Nielsen SDK is one of multiple framework SDKs that Nielsen provides to enable measuring linear (live) and on-demand TV viewing using TVs, mobile devices, etc. The App SDK is the framework for mobile application developers to integrate Nielsen Measurement into their media player applications. It supports a variety of Nielsen Measurement Products like Digital in TV Ratings (DTVR), Digital Content Ratings (DCR), and Digital Ad Ratings (DAR). Nielsen SDKs are also equipped to measure static content and can track key life cycle events of an application like:
- Application launch events and how long app was running
Prerequisites
Before you start the integration, you will need:
| Item | Description | Source | |
|---|---|---|---|
| ☑ | App ID (appid) | Unique ID assigned to the player/site and configured by product. | Contact Nielsen |
| ☑ | Nielsen SDK | Includes SDK frameworks and sample implementation; "See iOS SDK Release Notes" | Download |
Step 1: Setting up your iOS Development Environment
Special Notes regarding iOS17 or TVOS17
Beginning with iOS/TVOS 17, Apple is adding several requirements for App developers around tracking, use of Identifier For Advertisers (IDFA), and certain system APIs.
This requirement entails users manually opting in to declare all domains employed for tracking purposes, which includes the collection of IDFAs (Identifier for Advertisers). Currently, even if users choose not to opt in for tracking, it's essential to note that our Nielsen Digital SDKs continue to carry out measurements and transmit data without relying on IDFA. However, this new privacy measure introduced by Apple necessitates that we bring this development to your attention, as it could potentially impact your Nielsen measurement and tracking for iOS app usage.
In order to minimize the impact, we are asking that clients do the following:
- Do not declare the Nielsen imrworldwide.com domain in the privacy manifest.
- Update to the latest Nielsen SDK release >= 9.2.0.0 when compiling your app for iOS 17.
For any additional information please refer to the Nielsen global page: DCR and DTVR with iOS17 or TVOS17.
Configuring Xcode Development Environment
Starting with SDK version 6.0.0.0, the Nielsen App SDK is compatible with Apple iOS versions 8.0 and above. In addition, the SDK uses the WKWebView class instead of the deprecated UIWebView as per Apple guidelines.
Importing Frameworks
1) Extract “NielsenAppApi.Framework” from the Nielsen App SDK zip file and copy it to Frameworks folder of the Xcode project.
2) Import following frameworks and libraries into the Frameworks of the Xcode project before creating an instance of the Nielsen App SDK object.
- UIKit.framework
- Foundation.framework
- AdSupport.framework
- SystemConfiguration.framework
- Security.framework
- Nielsen Analytics framework makes use of a number of functions in this library.
- AVFoundation.framework
- This framework is mandatory for the iOS SDK version 5.1.1 to work.
- CoreLocation.framework
- CoreMedia.framework
- NielsenAppApi.framework
- libc++.tbd (as SDK contains Objective-C++ source file)
- Alternatively, include -lstdc++ in Build Settings → Other Linker Flag of the Xcode project
- Alternatively, include -lstdc++ in Build Settings → Other Linker Flag of the Xcode project
3) Include header file NielsenAppApi/NielsenAppApi.h to the View Controller's header file.
Note:
- The SDK uses the NSURLSession instead of the deprecated NSURLConnection.
- All communications between the SDK and the Census (Collection Facility) use HTTPS
Using Swift
To import a set of Objective-C files in the same app target as your Swift code, you rely on an Objective-C bridging header to expose those files to Swift. Xcode offers to create this header file when you add a Swift file to an existing Objective-C app, or an Objective-C file to an existing Swift app.
Select File/New File/Objective-C File
Xcode will prompt you to create a bridging header.

Once this file has been created, you need to add the following:
#import <NielsenAppApi/NielsenAppApi.h>
Using Objective-C
Add the code
#import <NielsenAppApi/NielsenAppApi.h>
to the View Controller’s header file.
Step 2: Create SDK Instance
The latest version of the Nielsen App SDK allows instantiating multiple instances of the SDK object when needed, which can then be used simultaneously. For the general use case where only one video is played at the same time in the App, a single instance of SDK object can then be used to play back and measure all watched streams one after another.
The following table contains the list of arguments that can be passed via the AppInfo JSON schema.
| Parameter / Argument | Description | Source | Required | Example |
|---|---|---|---|---|
| appid | Unique id for the application assigned by Nielsen. It is GUID data type. | Nielsen-specified | ✓ | "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX" |
| appname | Name of the application | value is automatically populated through App Name included in the App Resource File | "Nielsen Sample App" | |
| appversion | Current version of the app used | value is automatically populated through App Version included in the App Resource File | "1.0.2" | |
| nol_devDebug | Enables Nielsen console logging. Only required for testing | Nielsen-specified | "DEBUG" |
Sample SDK Initialization Code
Initialize the Nielsen App object within the viewDidLoad view controller delegate method using initWithAppInfo:delegate:
If App SDK is initialized using init or new methods, it will ignore the API calls resulting in no measurement. The SDK will not return any errors.
Using Objective-C
#import "NlsAppApiFactory.h"
#import <NielsenAppApi/NielsenAppApi.h>
@implementation NlsAppApiFactory
+ (NielsenAppApi *)createNielsenAppApiWithDelegate:(id<NielsenAppApiDelegate>)delegate;
{
NSDictionary *appInformation = @{
@"appid": "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
@"nol_devDebug": @"DEBUG"
};
return [[NielsenAppApi alloc] initWithAppInfo:appInformation delegate:delegate];
}
@end
The following would be the NlsAppApiFactory.h file:
#import <Foundation/Foundation.h>
@class NielsenAppApi;
@protocol NielsenAppApiDeligate;
@interface NlsAppApiFactory : NSObject
+ (NielsenAppAPI *) createNielsenAppApiWithDelegate:(id<NielsenAppApiDelegate>)delegate;
@end
Using Swift
NielsenInit.swift
class NielsenInit: NSObject {
class func createNielsenAppApi(delegate: NielsenAppApiDelegate) -> NielsenAppApi?{
let appInformation:[String: String] = [
"appid": "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
"nol_devDebug": "DEBUG"
]
return NielsenAppApi(appInfo:appInformation, delegate:delegate)
}
}
Sample code using AVPlayer.
ViewController.swift
class ViewController: UIViewController, NielsenAppApiDelegate, AVPictureInPictureControllerDelegate, CLLocationManagerDelegate {
let avPlayerViewController = AVPlayerViewController()
var avPlayer:AVPlayer?
var nielsenAppApi: NielsenAppApi!
override func viewDidLoad() {
super.viewDidLoad()
self.nielsenAppApi = NielsenInit.createNielsenAppApi(delegate: self)
NSLog("Nielsen SDK initialized")
}
}
APP SDK Error & Event Codes
To view the Error and Event codes for iOS and Android, please review the App SDK Event Code Reference page.
Life cycle of SDK instance
Life cycle of SDK instance includes four general states:
- Initial state – The SDK is not initialized and hence, not ready to process playing information. Once the SDK is moved out of this state, it needs instantiation of the new SDK instance in order to get the instance in the Initial state.
- Idle state – The SDK is initialized and is ready to process playing information. Once Initialized, the SDK instance is not processing any data, but is listening for the play event to occur.
- Processing state – The SDK instance is processing playing information. API calls "play" and "loadMetadata" move the SDK instance into this state. In this state, the SDK instance will be able to process the API calls (see below)
- Disabled state – The SDK instance is disabled and is not processing playing information. SDK instance moves into this state in one of the following scenarios.
- Initialization fails
appDisableApiis called
@property (assign) BOOL appDisableApi;
Step 3: Create Metadata Objects
The parameters passed must be either a JSON formatted NSString or a NSDictionary object. The JSON passed in the SDK must be well-formed.
- NSDictionary object
- If an object of unexpected type is passed to the method, the error message will be logged.
- If string has invalid JSON format, the error message will be logged.
- JSON value must be string value.
- This includes boolean and numeric values. For example, a value of true should be represented with "true", number value 123 should be "123".
- All the Variable Names like appid, appname, dataSrc, title, type etc. are case-sensitive. Use the correct variable name as specified in the documentation.
- JSON string can be prepared using either raw NSString or serialized NSDictionary.
Create channelName Metadata
channelName should remain constant throughout the completion of an episode or live stream.
| Key | Description | Values | Required |
|---|---|---|---|
| channelName | Any string representing the channel/stream | custom | ✓ |
Create Content Metadata
Content metadata should remain constant throughout the entirety of an episode/clip including when ads play.
program and title metadata values should be passed to SDK as UTF-8 strings.
| Keys | Description | Values | Required |
|---|---|---|---|
| type | type of asset | "content" for main content | ✓ |
| assetid | unique ID assigned to asset | custom (no Special Characters) |
✓ |
| program | name of program | custom | ✓ |
| title | episode name | custom | ✓ |
| length | length of content in seconds | Length of content in seconds (86400 seconds for live stream (24/7). For Event-Live streams planned length. For VoD video length) | ✓ |
| airdate | the original date (local time with hh:mm:ss as 24h time stamp) content became available. This date does not change if the content is rebroadcasted on linear TV. | YYYYMMDD HH:MI:SS (if not known set it to eg. "19700101 00:00:00") | ✓ |
| isfullepisode | full episode flag |
|
✓ |
| adloadtype | type of Ad load |
|
✓ |
| stationId | Unique Gracenote Station ID generated by Nielsen that uniquely identifies a live channel |
provided by Nielsen |
✓ |
| islivestn | Indicates if a stream is playing on a live channel |
|
✓ |
| pbstarttm | Playback Start Time (UTC): Unix timestamp in seconds matching the broadcast time for Content and Ad when a user starts and joins a live stream (seconds since Jan-1-1970 UTC) |
i.e. "1631098029" for live stream and ""(empty string) for a VoD. |
✓ |
| subbrand | vcid/sub-brand/Channel ID – value is automatically populated through provided AppID. In order to override the sub-brand configured to the App ID, value can be passed here (e.g. multiple sub-brands/Channels in the App) |
provided by Nielsen |
✓ |
Create Ad Metadata (optional for DR)
The Ad Metadata (if applicable) should be passed for each individual ad.
Note: All metadata values should be passed as UTF-8 strings.
| Keys | Description | Values | Required |
|---|---|---|---|
| type | type of Ad | "preroll", "midroll", "postroll" "ad" - If specific type can not be identified. |
✓ |
| assetid | unique ID assigned to Ad | custom (no Special Characters) |
✓ |
| stationId | Unique Gracenote Station ID generated by Nielsen that uniquely identifies a live channel |
provided by Nielsen |
✓ |
| islivestn | Indicates if a stream is playing on a live channel |
|
✓ |
| pbstarttm | Playback Start Time (UTC): Unix timestamp in seconds matching the broadcast time for Content and Ad when a user starts and joins a live stream (seconds since Jan-1-1970 UTC) |
i.e. "1631098029" for live stream and ""(empty string) for a VoD. |
✓ |
| subbrand | vcid/sub-brand/Channel ID – value is automatically populated through provided AppID. In order to override the sub-brand configured to the App ID, value can be passed here (e.g. multiple sub-brands/Channels in the App) | provided by Nielsen | ✓ |
MetaData Example
Using Objective-C
NSDictionary *channelInfo = @
{
@"channelName":@"My Channel Name 1",
}
NSDictionary *contentMetadata = @
{
@"assetid" : "unique_content_id",
@"type" : "content",
@"program" : "program name",
@"title" : "episode title",
@"length" : "length in seconds",
@"airdate" : "20161013 20:00:00",
@"isfullepisode" : "y",
@"adloadtype" : "2",
@"subbrand" : "c05",
@"stationId" : "TESTXXYYSSWWLL",
@"islivestn" : "y",
@"pbstarttm" : "1631098029"
}
NSDictionary *adMetadata = @
{
@"assetid" : "unique_postroll_ad_id",
@"type" : "postroll",
@"subbrand" : "c05",
@"stationId" : "TESTXXYYSSWWLL",
@"islivestn" : "y",
@"pbstarttm" : "1631098029"
}
Using Swift
let channelInfo = [
"channelName": "My Channel Name 1",
]
let contentMetadata = [
"assetid" : "unique_content_id",
"type" : "content",
"program" : "program name",
"title" : "episode title",
"length" : "length in seconds",
"airdate" : "20200713 10:22:00",
"isfullepisode" : "y",
"adloadtype" : "2",
"subbrand" : "c05",
"stationId" : "TESTXXYYSSWWLL",
"islivestn" : "y",
"pbstarttm" : "1631098029"
]
let adMetadata = [
"assetid" : "unique_postroll_ad_id",
"type" : "postroll",
"subbrand" : "c05",
"stationId" : "TESTXXYYSSWWLL",
"islivestn" : "y",
"pbstarttm" : "1631098029"
]
Step 4: Start the Measurement
Overview of SDK API Calls
play
The play method prepares the SDK for reporting once an asset has loaded and playback has begun. Use play to pass the channel descriptor information through channelName parameter when the user taps the Play button on the player. Call play only when initially starting the video.
Using Objective-C
[self.nielsenAppApi play:channelInfo];
Using Swift
self.nielsenAppApi?.play(channelInfo);
loadMetadata
Needs to be called at the beginning of each asset, pass JSON object for relevant content or ad. Make sure to pass as 1st loadMetadata for content at the begining of playlist - see below API call sequence examples.
Using Objective-C
[self.nielsenAppApi loadMetadata:metadataDict];
Using Swift
self.nielsenAppApi?.loadMetadata(metadataDict)
playheadPosition
Note: "playheadPosition" has to be called every second and the value passed should match the broadcast time for live channel.
- VOD: current position in seconds. Pass whole number that increments only by 1 like 0,1,2,3...
- Live: Unix timestamp matching the broadcast time for Content and Ad (seconds since Jan-1-1970 UTC). Pass whole number that increments only by 1 like 1631098029,1631098030,1631098031,1631098032,...
Using Objective-C
[self.nielsenAppApi playheadPosition:pos];
Using Swift
self.nielsenAppApi?.playheadPosition(pos);
sendID3
Needs to be called when ID3 Tags are included in the Video Stream.
Using Objective-C
[self.nielsenAppApi sendID3:id3];
Using Swift
self.nielsenAppApi?.sendID3(id3)
ID3 Tags are parsed from the Video Stream, refer to the DK Reference Implementation sdkRefImplDK on how to parse ID3 Tags included in a sample HLS Stream. For further technical details, please contact your Technical Account Manager (TAM).
stop
Call when
- ads complete playing
- when a user pauses playback
- upon any user interruption scenario - see bellow chapter Interruption scenario
Using Objective-C
[self.nielsenAppApi stop];
Using Swift
self.nielsenAppApi?.stop;
end
Call when the content asset completes playback. Stops measurement progress.
Using Objective-C
[self.nielsenAppApi end];
Using Swift
self.nielsenAppApi?.end
Start the Measurement
In order to start the measurement, follow the 3 first steps below i.e. for Content without Ads. When terminating the Content playback call end to terminate the Content Measurement for the given asset.
| Playlist | Sample code | Description |
|---|---|---|
| 1. Start of stream | play(channelName) |
channelName contains JSON metadata of channel/video name being played |
loadMetadata(contentMetadataObject) |
contentMetadataObject contains the JSON metadata for the content being played | |
| 2. Content is playing | playheadPosition(position) |
playheadPosition is position of the playhead while the content is being played |
sendID3(id3) |
id3 is an ID3 Tag parsed from the Video Stream, pass ID3 Tag immediately to SDK when found | |
| 3. End of Stream | end |
Content playback is completed. |
Step 5: Stop/Resume the Measurement for video Playback Interruptions
As part of integrating Nielsen App SDK with the player application, the Audio / Video app developer needs to handle the following possible interruption scenarios:
- Pause / Play
- Network Loss (Wi-Fi / Airplane / Cellular)
- Call Interrupt (SIM or Third party Skype / Hangout call)
- Alarm Interrupt
- Content Buffering
- Device Lock / Unlock (Video players only, not for Audio players)
- App going in the Background/Foreground (Video players only, not for Audio players)
- Channel / Station Change Scenario
- Unplugging of headphone
In case of encountering one of the above interruptions, the player application needs to
- Call
stopimmediately (except when content is buffering) and withhold sending playhead position. - Once the playback resumes, start sending pings
playheadPositionfor the new viewing session.
Please see the Digital Measurement FAQ for more details
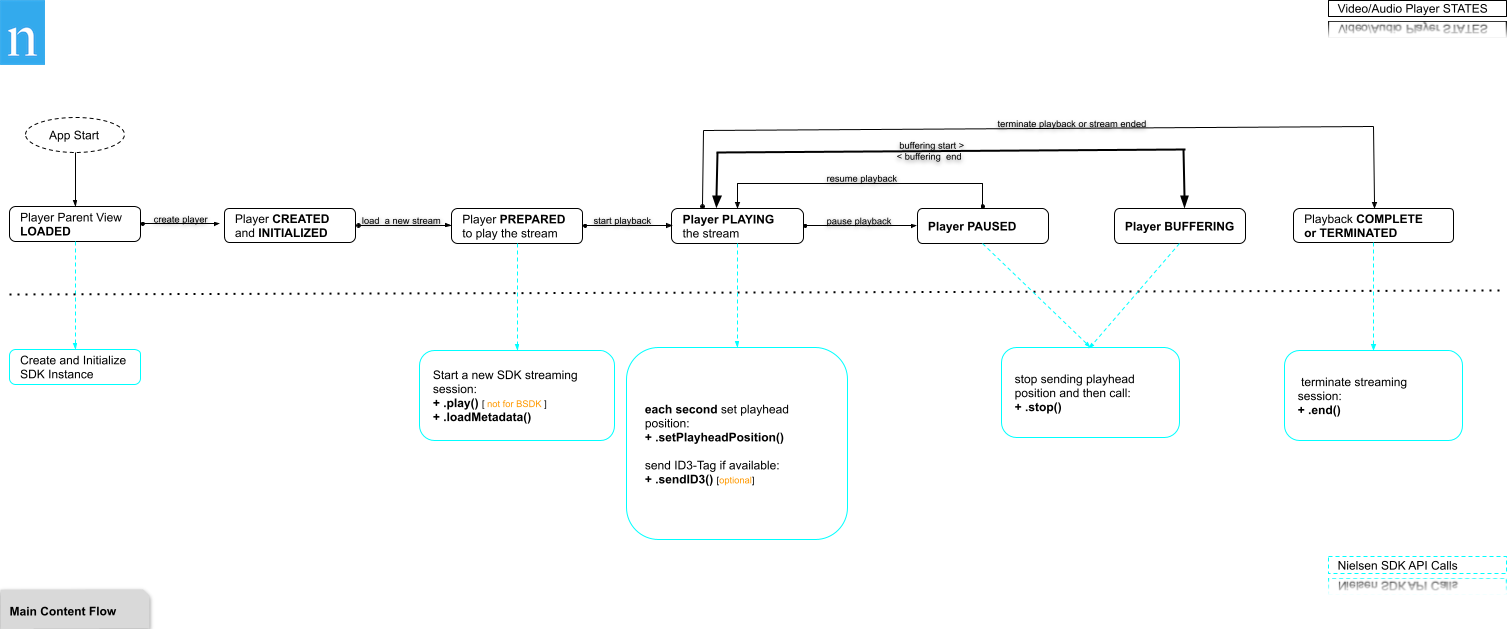
Step 6: Review SDK Integration Architecture Diagram
For Content Playback
For Ad Playback
Step 7 : Disclose Nielsen Privacy Statement
The App SDK uses Mobile Ad IDs (Android ID or IDFA) which are fully hashed on the device before being sent to Nielsen (Nielsen never receives un-hashed values). Users retain the possibility to oppose the use of Mobile Ad IDs, or to reset them, by using the functionality provided by the mobile operating system (iOS or Android).
In order to disclose Nielsen measurement privacy statement, please include the following items in your privacy policy:
- A notice that the player includes third party measurement software that allows users to contribute to market research.
- A link to the Nielsen Digital Measurement Privacy Policy located at https://nielsen.com/legal/privacy-principles/digital-measurement-privacy-statement/?lang=da .
Step 8 : Review the Reference Implementation for VoD and Live Streams
The Reference Implementation covers VoD and Live use cases. It also covers DAI (Dynamic Ad Insertion) with preroll Ad.
Download the Reference Implementation for iOS DKRefImplSwift. Unzip and open the project in Xcode, then run it i.e. in the simulator or on iOS device and then filter the Xcode output with "##" in order to see only relevant Nielsen SDK API Calls, as below:
Nielsen SDK NielsenInit.getAppApi() - create Instance
==##!!> LandingVC -- viewDidAppear
==##!!> LandingVC -- Nielsen SDK eventOccurred
==##> Nielsen SDK .play(sdkMethods.loadChannelInfo())
==##> Nielsen SDK nielsenApi.loadMetadata
==##> Nielsen SDK updatePlayheadPosition, pos = 0 / 378
==##> Nielsen SDK updatePlayheadPosition, pos = 1 / 378
==##> Nielsen SDK updatePlayheadPosition, pos = 2 / 378
==##> Nielsen SDK updatePlayheadPosition, pos = 3 / 378
==##> Nielsen SDK updatePlayheadPosition, pos = 4 / 378
==##> terminatePlaybackSession Nielsen SDK end()
==##!!> LandingVC -- viewDidAppearStep 9 : Test your player by yourself
Guide
1. Connect your PC and test device (tablet or phone) via same router.
2. PC side: run Proxy sw (like Charles) and get local IP
3. Test device: modify Wifi setting to pass through Proxy IP from step 2.
4. Test device: run your player, launch video
5. PC side: filter traffic by "nmr" and confirm presence of GN pings
Example of GN ping
https://secure-dmk.nmrodam.com/cgi-bin/gn?prd=dcr&ci=us-500207&ch=us-500207_c77_P&asn=defChnAsset&fp_id=&fp_cr_tm=&fp_acc_tm=&fp_emm_tm=&ve_id=&devmodel=&manuf=&sysname=&sysversion=&sessionId=zlmmxkq867zt4bpnumlyz6dpn9hyp1610980356&tl=Episode%201&prv=1&c6=vc%2Cc77&ca=us-500207_c77_VID5556674-123456&cg=TAMSample%20DK&c13=asid%2CP10DF14BA-937E-436D-99DF-ED39A0422387&c32=segA%2CNA&c33=segB%2CNA&c34=segC%2CNA&c15=apn%2C&plugv=&playerv=&sup=1&segment2=&segment1=&forward=0&ad=0&cr=4_00_99_V1_00000&c9=devid%2C&enc=true&c1=nuid%2C999&at=view&rt=video&c16=sdkv%2Cbj.6.0.0&c27=cln%2C0&crs=&lat=&lon=&c29=plid%2C16109803568088038&c30=bldv%2C6.0.0.563&st=dcr&c7=osgrp%2C&c8=devgrp%2C&c10=plt%2C&c40=adbid%2C&c14=osver%2CNA&c26=dmap%2C1&dd=&hrd=&wkd=&c35=adrsid%2C&c36=cref1%2C&c37=cref2%2C&c11=agg%2C1&c12=apv%2C&c51=adl%2C0&c52=noad%2C0&sd=170&devtypid=&pc=NA&c53=fef%2Cy&c54=oad%2C20200713%2010%3A22%3A00&c55=cref3%2C&c57=adldf%2C2&ai=VID5556674-123456&c3=st%2Cc&c64=starttm%2C1610980392&adid=VID5556674-123456&c58=isLive%2Cfalse&c59=sesid%2Cgezrb92q4i9b9jg7acxgn783gjw0a1610980365&c61=createtm%2C1610980392&c63=pipMode%2C&c68=bndlid%2C&nodeTM=&logTM=&c73=phtype%2C&c74=dvcnm%2C&c76=adbsnid%2C&c77=adsuprt%2C2&uoo=&evdata=&c71=ottflg%2C0&c72=otttyp%2Cnone&c44=progen%2C&davty=0&si=http%3A%2F%2Fnielsenonlinesupport.com%2Fdk%2Findex.htm&c66=mediaurl%2Cassets%252FRTVOD_C3%252Fprog_index.m3u8&c62=sendTime%2C1610980392&rnd=714644
Step 10 : Provide your app for certification
Once ready please send your application to Nielsen local staff for certification.
Step 11 : Going Live
After the integration has been certified (but not prior that), disable debug logging by deleting {nol_devDebug: "DEBUG"} from initialization call - see Step 2.