DCR Sweden Video iOS SDK: Difference between revisions
From Engineering Client Portal
| Line 252: | Line 252: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! | ! Nielsen Key !! MMS Attribute Name, MMS Field Name !! Description !! Values !! Required | ||
|- | |- | ||
| type || Ad Type, ns_st_ad || type of ad || "preroll", "midroll", "postroll", "ad" if specific ad type cannot be identified. || ✓ | | type || Ad Type, ns_st_ad || type of ad || "preroll", "midroll", "postroll", "ad" if specific ad type cannot be identified. || ✓ | ||
Revision as of 08:54, 10 June 2021
Overview
The Nielsen SDK is one of multiple framework SDKs that Nielsen provides to enable measuring linear (live) and on-demand TV viewing using TVs, mobile devices, etc. The App SDK is the framework for mobile application developers to integrate Nielsen Measurement into their media player applications. It supports a variety of Nielsen Measurement Products like Digital in TV Ratings (DTVR), Digital Content Ratings (DCR), and Digital Ad Ratings (DAR). Nielsen SDKs are also equipped to measure static content and can track key life cycle events of an application like:
- Application launch events and how long app was running
Prerequisites
Before you start the integration, you will need:
| Item | Description | Source | |
|---|---|---|---|
| ☑ | App ID (appid) | Unique ID assigned to the player/site and configured by product. | Contact Nielsen |
| ☑ | Nielsen SDK | Includes SDK frameworks and sample implementation; "See iOS SDK Release Notes" | Download |
Step 1: Setting up your iOS Development Environment
Configuring Xcode Development Environment
Starting with SDK version 6.0.0.0, the Nielsen App SDK is compatible with Apple iOS versions 8.0 and above. In addition, the SDK uses the WKWebView class instead of the deprecated UIWebView as per Apple guidelines.
Importing Frameworks
1) Extract “NielsenAppApi.Framework” from the Nielsen App SDK zip file and copy it to Frameworks folder of the Xcode project.
2) Import following frameworks and libraries into the Frameworks of the Xcode project before creating an instance of the Nielsen App SDK object.
- UIKit.framework
- Foundation.framework
- AdSupport.framework
- SystemConfiguration.framework
- Security.framework
- Nielsen Analytics framework makes use of a number of functions in this library.
- AVFoundation.framework
- This framework is mandatory for the iOS SDK version 5.1.1 to work.
- CoreLocation.framework
- CoreMedia.framework
- NielsenAppApi.framework
- libc++.tbd (as SDK contains Objective-C++ source file)
- Alternatively, include -lstdc++ in Build Settings → Other Linker Flag of the Xcode project
- Alternatively, include -lstdc++ in Build Settings → Other Linker Flag of the Xcode project
3) Include header file NielsenAppApi/NielsenAppApi.h to the View Controller's header file.
Note:
- The SDK uses the NSURLSession instead of the deprecated NSURLConnection.
- All communications between the SDK and the Census (Collection Facility) use HTTPS
Using Swift
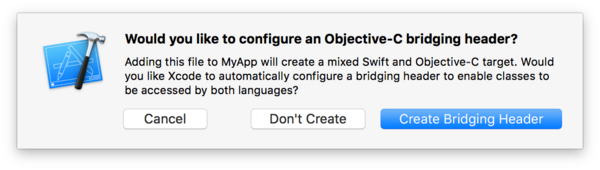
To import a set of Objective-C files in the same app target as your Swift code, you rely on an Objective-C bridging header to expose those files to Swift. Xcode offers to create this header file when you add a Swift file to an existing Objective-C app, or an Objective-C file to an existing Swift app.
Select File/New File/Objective-C File
Xcode will prompt you to create a bridging header.

Once this file has been created, you need to add the following:
#import <NielsenAppApi/NielsenAppApi.h>
Using Objective-C
Add the code
#import <NielsenAppApi/NielsenAppApi.h>
to the View Controller’s header file.
Step 2: Create SDK Instance
The latest version of the Nielsen App SDK allows instantiating multiple instances of the SDK object when needed, which can then be used simultaneously. For the general use case where only one video is played at the same time in the App, a single instance of SDK object can then be used to play back and measure all watched streams one after another.
The following table contains the list of arguments that can be passed via the AppInfo JSON schema.
| Parameter / Argument | Description | Source | Required/Obligatory? | Example |
|---|---|---|---|---|
| appid | Unique id for the application assigned by Nielsen. It is GUID data type. | Nielsen-specified | YES | "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX" |
| appname | Name of the application | Client-defined | NO | "Nielsen Sample App" |
| appversion | Current version of the app used | Client-defined | NO | "1.0.2" |
| nol_devDebug | Enables Nielsen console logging. Only required for testing | Nielsen-specified | NO | "DEBUG" |
Sample SDK Initialization Code
Initialize the Nielsen App object within the viewDidLoad view controller delegate method using initWithAppInfo:delegate:
If App SDK is initialized using init or new methods, it will ignore the API calls resulting in no measurement. The SDK will not return any errors.
Using Objective-C
#import "NlsAppApiFactory.h"
#import <NielsenAppApi/NielsenAppApi.h>
@implementation NlsAppApiFactory
+ (NielsenAppApi *)createNielsenAppApiWithDelegate:(id<NielsenAppApiDelegate>)delegate;
{
NSDictionary *appInformation = @{
@"appid": "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
@"appversion": "1.0",
@"appname": "app name here",
@"nol_devDebug": @"DEBUG"
};
return [[NielsenAppApi alloc] initWithAppInfo:appInformation delegate:delegate];
}
@end
The following would be the NlsAppApiFactory.h file:
#import <Foundation/Foundation.h>
@class NielsenAppApi;
@protocol NielsenAppApiDeligate;
@interface NlsAppApiFactory : NSObject
+ (NielsenAppAPI *) createNielsenAppApiWithDelegate:(id<NielsenAppApiDelegate>)delegate;
@end
Using Swift
NielsenInit.swift
class NielsenInit: NSObject {
class func createNielsenAppApi(delegate: NielsenAppApiDelegate) -> NielsenAppApi?{
let appInformation:[String: String] = [
"appid": "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
"appversion": "1.0",
"appname": "app name here",
"nol_devDebug": "DEBUG"
]
return NielsenAppApi(appInfo:appInformation, delegate:delegate)
}
}
Sample code using AVPlayer.
ViewController.swift
class ViewController: UIViewController, NielsenAppApiDelegate, AVPictureInPictureControllerDelegate, CLLocationManagerDelegate {
let avPlayerViewController = AVPlayerViewController()
var avPlayer:AVPlayer?
var nielsenAppApi: NielsenAppApi!
override func viewDidLoad() {
super.viewDidLoad()
self.nielsenAppApi = NielsenInit.createNielsenAppApi(delegate: self)
NSLog("Nielsen SDK initialized")
}
}
APP SDK Error & Event Codes
To view the Error and Event codes for iOS and Android, please review the App SDK Event Code Reference page.
Life cycle of SDK instance
Life cycle of SDK instance includes four general states:
- Initial state – The SDK is not initialized and hence, not ready to process playing information. Once the SDK is moved out of this state, it needs instantiation of the new SDK instance in order to get the instance in the Initial state.
- Idle state – The SDK is initialized and is ready to process playing information. Once Initialized, the SDK instance is not processing any data, but is listening for the play event to occur.
- Processing state – The SDK instance is processing playing information. API calls "play" and "loadMetadata" move the SDK instance into this state. In this state, the SDK instance will be able to process the API calls (see below)
- Disabled state – The SDK instance is disabled and is not processing playing information. SDK instance moves into this state in one of the following scenarios.
- Initialization fails
appDisableApiis called
@property (assign) BOOL appDisableApi;
Step 3: Create Metadata Objects
The parameters passed must be either a JSON formatted NSString or a NSDictionary object. The JSON passed in the SDK must be well-formed.
- NSDictionary object
- If an object of unexpected type is passed to the method, the error message will be logged.
- If string has invalid JSON format, the error message will be logged.
- JSON value must be string value.
- This includes boolean and numeric values. For example, a value of true should be represented with "true", number value 123 should be "123".
- All the Variable Names like appid, appname, dataSrc, title, type etc. are case-sensitive. Use the correct variable name as specified in the documentation.
- JSON string can be prepared using either raw NSString or serialized NSDictionary.
Create channelName Metadata
channelName should remain constant throughout the completion of an episode or live stream.
| Key | Description | Values | Required |
|---|---|---|---|
| channelName | Any string representing the channel/stream | custom | ✓ |
Create Content Metadata
Content metadata should remain constant throughout the entirety of an episode/clip including when ads play.
Please see the Metadata link for the full list of content and ad metadata.
program and title metadata values should be passed to SDK as UTF-8 strings.
| Nielsen Key | MMS Attribute Name, MMS Field Name | Description | Values | Required |
|---|---|---|---|---|
| type | type of asset | "content" | ✓ | |
| assetid | Content ID, mms_tid | unique ID assigned to an asset within the same media house. | For content on simulcast channels, this has a standard format: simulcast_channelnumber (Example for Channel TV4, the expected value is: simulcast_29). A complete list of channel reference libraries with channel numbers is on the MMS homepage tab "referensbandade kanaler". For VoD, it does not need to follow the simulcast_channelnumber format. Length limit: 20 characters. No special characters |
✓ |
| length | Clip Length, ns_st_cl | length of content in seconds | Length of content in seconds.
|
✓ |
| program | Program Name, ns_st_pr | program name | custom example: leif-och-billy | ✓ |
| title | Episode Name, ns_st_ep | episode name | custom example: en-ny-tjej-i-byn | ✓ |
Create Ad Metadata
The Ad Metadata (if applicable) should be passed for each individual ad.
Please see the Metadata link for the full list of content and ad metadata.
Note: All metadata values should be passed as UTF-8 strings.
| Nielsen Key | MMS Attribute Name, MMS Field Name | Description | Values | Required |
|---|---|---|---|---|
| type | Ad Type, ns_st_ad | type of ad | "preroll", "midroll", "postroll", "ad" if specific ad type cannot be identified. | ✓ |
| assetid | Film Code, mms_customadid | custom Ad ID | custom examples: S1MYME202B, 51TRER1001, H1KYLE3032, E1UMBR1001 | ✓ |
MetaData Example
Using Objective-C
NSDictionary *channelInfo = @
{
@"channelName":@"My Channel Name 1",
}
NSDictionary *contentMetadata = @
{
@"assetid" : "unique_content_id",
@"type" : "content",
@"program" : "program name",
@"title" : "episode title",
@"length" : "length in seconds"
}
NSDictionary *adMetadata = @
{
@"assetid" : "unique_postroll_ad_id",
@"type" : "postroll"
}
Using Swift
let channelInfo = [
"channelName": "My Channel Name 1",
]
let contentMetadata = [
"assetid" : "unique_content_id",
"type" : "content",
"program" : "program name",
"title" : "episode title",
"length" : "length in seconds"
]
let adMetadata = [
"assetid" : "unique_postroll_ad_id",
"type" : "postroll"
]
Step 4: Start the Measurement
Overview of SDK API Calls
play
The play method prepares the SDK for reporting once an asset has loaded and playback has begun. Use play to pass the channel descriptor information through channelName parameter when the user taps the Play button on the player. Call play only when initially starting the video.
Using Objective-C
[self.nielsenAppApi play:channelInfo];
Using Swift
self.nielsenAppApi?.play(channelInfo);
loadMetadata
Needs to be called at the beginning of each asset, pass JSON object for relevant content or ad. Make sure to pass as 1st loadMetadata for content at the begining of playlist - see below API call sequence examples.
Using Objective-C
[self.nielsenAppApi loadMetadata:metadataDict];
Using Swift
self.nielsenAppApi?.loadMetadata(metadataDict)
playheadPosition
Pass playhead position every second during playback. for VOD: pass current position in seconds. for Live: current Unix timestamp (seconds since Jan-1-1970 UTC) - if it is possible to seek back in Live content, then pass related Unix time (not current). Pass whole number that increments only by 1 like 1,2,3..
Using Objective-C
[self.nielsenAppApi playheadPosition:pos];
Using Swift
self.nielsenAppApi?.playheadPosition(pos);
stop
Call when
- ads complete playing
- when a user pauses playback
- upon any user interruption scenario - see bellow chapter Interruption scenario
Using Objective-C
[self.nielsenAppApi stop];
Using Swift
self.nielsenAppApi?.stop;
end
Call when the content asset completes playback. Stops measurement progress.
Using Objective-C
[self.nielsenAppApi end];
Using Swift
self.nielsenAppApi?.end
Start the Measurement
In order to start the measurement, follow the 3 first steps below i.e. for Content without Ads. When terminating the Content playback call end to terminate the Content Measurement for the given asset.
| Playlist | Sample code | Description |
|---|---|---|
| 1. Start of stream | play(channelName) |
channelName contains JSON metadata of channel/video name being played |
loadMetadata(contentMetadataObject) |
contentMetadataObject contains the JSON metadata for the content being played | |
| 2. Content is playing | playheadPosition(position) |
playheadPosition is position of the playhead while the content is being played |
| 3. End of Stream | end |
Content playback is completed. |
Step 5: Stop/Resume the Measurement for video Playback Interruptions
As part of integrating Nielsen App SDK with the player application, the Audio / Video app developer needs to handle the following possible interruption scenarios:
- Pause / Play
- Network Loss (Wi-Fi / Airplane / Cellular)
- Call Interrupt (SIM or Third-party Skype / Hangout call)
- Alarm Interrupt
- Content Buffering
- Device Lock / Unlock (Video players only, not for Audio players)
- App going in the Background/Foreground (Video players only, not for Audio players)
- Channel / Station Change Scenario
- Unplugging of headphone
In case of encountering one of the above interruptions, the player application needs to
- Call
stopimmediately (except when content is buffering) and withhold sending playhead position. - Once the playback resumes, start sending pings
playheadPositionfor the new viewing session.
Please see the Digital Measurement FAQ for more details
Step 6: Review SDK Integration Architecture Diagram
For Content Playback
For Ad Playback
Step 7 : Privacy and Opt-Out
There are two primary methods for implementing user Opt-out preferences:
- OS-level Opt-out - managed by AppTracking or Limit Ad Tracking setting on device (preferred approach).
- User Choice - Direct call to SDK. Can be used without the Ad Framework
Special Note Regarding Apps in the Kids Category
If you are building an app that will be listed in the Kids Category:
- Ensure that you are using the NoID version of the Nielsen SDK Framework.
- Immediately following the initialization of the Nielsen SDK ensure you call the userOptOut API with Opt out selection:
NielsenAppApi?.userOptOut("nielsenappsdk://1"); // User opt-out
OS-level Opt-out
OS-level Opt-out method available on Nielsen iOS
The Nielsen SDK automatically leverages the iOS's Limit Ad Tracking or AppTracking setting.
- If the User's device is running < iOS 13.x, the Nielsen SDK will check the status of Limit Ad Tracking.
- iOS14 modifies the way Apple manages the collection of a User's Opt-In status through AppTracking. Starting with Version 8.x+, the Nielsen App SDK will check the iOS version during initialization. If the device is running iOS12 or iOS13, the Limit Ad Tracking setting is requested. If iOS14.x +, then AppTracking is utilized.
Webview Example
The below code is an example of displaying the Nielsen Privacy page to the user.
import UIKit
import WebKit
import NielsenAppApi
class OptOutVC: UIViewController, NielsenAppApiDelegate, WKNavigationDelegate {
var webView: WKWebView!
var nielsenApi: NielsenAppApi!
override func loadView() {
webView = WKWebView()
webView.navigationDelegate = self
view = webView }
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor(patternImage: UIImage(named: "new_ios_bg.png")!)
self.nielsenApi = NielsenInit.createNielsenApi(delegate: self) //create an instance
if let appApi = self.nielsenApi {
//Getting the optPut URL from SDK
if let url = URL(string: appApi.optOutURL) { //query the nielsensdk for the current privacy page
webView.load(URLRequest(url: url))
webView.allowsBackForwardNavigationGestures = true
}}}}
User Choice
The User Choice method can be used without the Ad Framework, or in situations where the publisher does not wish to use the App Tracking Transparency Framework.
The User Choice opt-out method works as follows:
- Get the Nielsen opt-out URL via optOutURL
- Display a WebView element whose loadUrl is set to the value obtained from optOutURL
- Detect if the WebView URL changes to a special URL that indicates Opt-in, or Opt-out and close the WebView
- Opt-out if the WebView URL =
nielsenappsdk://1 - Opt-in if the WebView URL =
nielsenappsdk://0
- Opt-out if the WebView URL =
- Pass the detected URL to the userOptOut function
- Example:
NielsenAppApi?.userOptOut("nielsenappsdk://1"); // User opt-out
- Example:
Opt-out example code
Objective-C
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)
navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler {
NSURLRequest *request = [navigationAction request];
NSString *url = [[request URL]absoluteString];
if([url isEqualToString:self.NIELSEN_URL_OPT_OUT] || [url isEqualToString:self.NIELSEN_URL_OPT_IN]){
[self.nielsenApi userOptOut:url];
decisionHandler(WKNavigationActionPolicyAllow);
}else{
decisionHandler(WKNavigationActionPolicyCancel);
}
}
Swift
var webView: WKWebView!
var NIELSEN_URL_OPT_OUT : String = "nielsenappsdk://1"
var NIELSEN_URL_OPT_IN : String = "nielsenappsdk://0"
func webView(_ webView: WKWebView, decidePolicyFor navigationAction: WKNavigationAction,
decisionHandler: @escaping (WKNavigationActionPolicy) -> Void) {
let urlStr = navigationAction.request.url?.absoluteString
if(urlStr == NIELSEN_URL_OPT_OUT || urlStr == NIELSEN_URL_OPT_IN){
let appApi = self.nielsenApi
appApi?.userOptOut(urlStr)
decisionHandler(.allow)
}else{
decisionHandler(.cancel)
}
}
Retrieve current Opt-Out preference
Whether the user is opted out via OS-level Opt-out or via User Choice Opt-out, the current Opt-Out status as detected by the SDK is available via the optOutStatus property in the Nielsen SDK API
Required Privacy Links
Users must either have access to the "About Nielsen Measurement" page or have similar text available within the native app. Include the "About Nielsen Measurement" and "Your Choices" link in the Privacy Policy / EULA or as a button near the link to the app's Privacy Policy.
In addition, the following privacy text must be included in your app store description.
"Please note: This app features Nielsen’s proprietary measurement software which contributes to market research, like Nielsen’s TV Ratings. Please see https://sites.nielsen.com/priv/browser/se/sv/optout.html for more information"
Optional Step for AirPlay
To implement OTT measurement, report OTT changes to the SDK using public API interface: updateOTT
In order to detect AirPlay and mirroring changes we use AVAudioSessionPortDescription properties that are different on different iOS versions. We found that on iOS versions 8 - 10 AVAudioSessionPortDescription has the following values:
AirPlay: type = AirPlay; name = Apple TV 4K; UID = DC:56:E7:53:72:85-airplay
Mirroring: type = AirPlay; name = Apple TV 4K; UID = DC:56:E7:53:72:85-screen
For iOS 11+ some parameters like name and UID have different values:
AirPlay: type = AirPlay; name = AirPlay; UID = 0eb63aae-5915-45f1-b0f7-0102a0e50d53
Mirroring: type = AirPlay; name = Apple TV 4K; UID = 4335E8A9-1C0A-4251-9000-28CA5FA2F3CF-192731714653291-screen
The following code snipped is suggested for AirPlay / mirroring detection on iOS devices.
Swift
nielsenSdk.updateOTT(currentStatus)
Subscribe to AVAudioSessionRouteChangeNotification
NotificationCenter.default.addObserver(self, selector: #selector(handleRouteChanged(_:)), name: NSNotification.Name.AVAudioSessionRouteChange, object: nil)
Handle AVAudioSessionRouteChangeNotification and prepare OTT dictionary:
func handleRouteChanged(_ notification: Notification) {
var currentStatus: [String: String] = ["ottStatus": "0"]
let session = AVAudioSession.sharedInstance()
let currentRoute = session.currentRoute
for outputPort in currentRoute.outputs {
if outputPort.portType == AVAudioSessionPortAirPlay {
currentStatus["ottStatus"] = "1"
currentStatus["ottDeviceModel"] = outputPort.portName
currentStatus["ottDeviceID"] = outputPort.uid
if outputPort.portName == "AirPlay" {
currentStatus["ottDevice"] = "airplay"
currentStatus["ottType"] = "airplay"
}
else {
if outputPort.portName.contains("Apple TV") {
currentStatus["ottDevice"] = "appleTV"
}
else {
currentStatus["ottDevice"] = "other"
}
if outputPort.uid.hasSuffix("airplay") {
currentStatus["ottType"] = "airplay"
}
else if outputPort.uid.hasSuffix("screen") {
currentStatus["ottType"] = "mirroring"
}
else {
currentStatus["ottType"] = "other"
}
}
}
}
// report OTT status update to Nielsen SDK
self.reportOTTUpdate(currentStatus)
}
Report OTT update to the Nielsen SDK
func reportOTTUpdate(_ ottDict: [String: String]) {
if let nielsenSdk = self.nielsenAppApi {
nielsenSdk.updateOTT(currentStatus)
}
}
Objective C
– (void)updateOTT:(id)ottInfo;
Subscribe to AVAudioSessionRouteChangeNotification
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(handleRouteChanged:) name:AVAudioSessionRouteChangeNotification object:nil];
Handle AVAudioSessionRouteChangeNotification and prepare OTT dictionary:
- (void)handleRouteChanged:(NSNotification *)notification
{
NSMutableDictionary *ottDict = [NSMutableDictionary dictionaryWithDictionary: @{@"ottStatus": @"0"}];
AVAudioSession *audioSession = [AVAudioSession sharedInstance];
AVAudioSessionRouteDescription *currentRoute = audioSession.currentRoute;
for (AVAudioSessionPortDescription *outputPort in currentRoute.outputs) {
if ([outputPort.portType isEqualToString:AVAudioSessionPortAirPlay]) {
ottDict[@"ottStatus"] = @"1";
ottDict[@"ottDeviceModel"] = outputPort.portName;
ottDict[@"ottDeviceID"] = outputPort.UID;
if ([outputPort.portName isEqualToString:@"AirPlay"]) {
ottDict[@"ottDevice"] = @"airplay";
ottDict[@"ottType"] = @"airplay";
}
else {
if ([outputPort.portName containsString:@"Apple TV"]) {
ottDict[@"ottDevice"] = @"appleTV";
}
else {
ottDict[@"ottDevice"] = @"other";
}
if ([outputPort.UID hasSuffix:@"airplay"]) {
ottDict[@"ottType"] = @"airplay";
}
else if ([outputPort.UID hasSuffix:@"screen"]) {
ottDict[@"ottType"] = @"mirroring";
}
else {
ottDict[@"ottType"] = @"other";
}
}
}
}
// report OTT status update to Nielsen SDK
[self reportOTTWithDict:ottDict];
}
Report OTT update to the Nielsen SDK
- (void)reportOTTWithDict:(NSDictionary *)ottDict
{
[self.nielsenSDK updateOTT:ottDict];
}
Step 8 : Test your player by yourself
Guide
1. Connect your PC and test device (tablet or phone) via same router.
2. PC side: run Proxy sw (like Charles) and get local IP
3. Test device: modify Wifi setting to pass through Proxy IP from step 2.
4. Test device: run your player, launch video
5. PC side: filter traffic by "nmr" and confirm presence of GN pings
Example of GN ping
https://secure-sw.imrworldwide.com/cgi-bin/gn?prd=dcr&ci=us-500207&ch=us-500207_c77_P&asn=defChnAsset&fp_id=&fp_cr_tm=&fp_acc_tm=&fp_emm_tm=&ve_id=&devmodel=&manuf=&sysname=&sysversion=&sessionId=zlmmxkq867zt4bpnumlyz6dpn9hyp1610980356&tl=Episode%201&prv=1&c6=vc%2Cc77&ca=us-500207_c77_VID5556674-123456&cg=TAMSample%20DK&c13=asid%2CP10DF14BA-937E-436D-99DF-ED39A0422387&c32=segA%2CNA&c33=segB%2CNA&c34=segC%2CNA&c15=apn%2C&plugv=&playerv=&sup=1&segment2=&segment1=&forward=0&ad=0&cr=4_00_99_V1_00000&c9=devid%2C&enc=true&c1=nuid%2C999&at=view&rt=video&c16=sdkv%2Cbj.6.0.0&c27=cln%2C0&crs=&lat=&lon=&c29=plid%2C16109803568088038&c30=bldv%2C6.0.0.563&st=dcr&c7=osgrp%2C&c8=devgrp%2C&c10=plt%2C&c40=adbid%2C&c14=osver%2CNA&c26=dmap%2C1&dd=&hrd=&wkd=&c35=adrsid%2C&c36=cref1%2C&c37=cref2%2C&c11=agg%2C1&c12=apv%2C&c51=adl%2C0&c52=noad%2C0&sd=170&devtypid=&pc=NA&c53=fef%2Cy&c54=oad%2C20200713%2010%3A22%3A00&c55=cref3%2C&c57=adldf%2C2&ai=VID5556674-123456&c3=st%2Cc&c64=starttm%2C1610980392&adid=VID5556674-123456&c58=isLive%2Cfalse&c59=sesid%2Cgezrb92q4i9b9jg7acxgn783gjw0a1610980365&c61=createtm%2C1610980392&c63=pipMode%2C&c68=bndlid%2C&nodeTM=&logTM=&c73=phtype%2C&c74=dvcnm%2C&c76=adbsnid%2C&c77=adsuprt%2C2&uoo=&evdata=&c71=ottflg%2C0&c72=otttyp%2Cnone&c44=progen%2C&davty=0&si=http%3A%2F%2Fnielsenonlinesupport.com%2Fdk%2Findex.htm&c66=mediaurl%2Cassets%252FRTVOD_C3%252Fprog_index.m3u8&c62=sendTime%2C1610980392&rnd=714644
Step 9 : Provide your app for certification
Once ready please send your application to Nielsen local staff for certification.
Step 10 : Going Live
Following Nielsen testing, you will need to:
- Disable Debug Logging: Disable logging by deleting
{nol_devDebug: 'DEBUG'}from initialization call. - Notify Nielsen: Once you are ready to go live, let us know so we can enable you for reporting. We will not be able to collect or report data prior to receiving notification from you.

