DCR Ireland Video iOS SDK: Difference between revisions
From Engineering Client Portal
WilsonQuispe (talk | contribs) (Created page with "Hello") |
WilsonQuispe (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
{{Breadcrumb|}} {{Breadcrumb|Digital}} {{Breadcrumb|International DCR}} {{CurrentBreadcrumb}} | |||
[[Category:Digital]] | |||
__TOC__ | |||
== Overview == | |||
The Nielsen SDK is one of the multiple framework SDKs that Nielsen provides to enable measuring linear (live) and on-demand TV viewing using TVs, mobile devices, etc. | |||
The App SDK is the framework for mobile application developers to integrate Nielsen Measurement into their media player applications. It supports a variety of Nielsen Measurement Products like Digital in TV Ratings ([[DCR & DTVR|DTVR]]), Digital Content Ratings ([[DCR & DTVR|DCR]]), and [[Digital Ad Ratings]] (DAR). Nielsen SDKs are also equipped to measure static content and can track key life cycle events of an application like: | |||
*Application launch events and how long app was running | |||
== Prerequisites == | |||
Before you start the integration, you will need: | |||
{| class="wikitable" | |||
|- | |||
! style="width: 30px;" | | |||
! style="width: 15%;" | Item | |||
! Description | |||
! Source | |||
|-style="background-color:#d0f6f8;" | |||
|| ☑ || '''App ID (appid)''' || Unique ID assigned to the player/site and configured by product. || Contact Nielsen | |||
|-style="background-color:#d0f6f8;" | |||
|| ☑ || '''Nielsen SDK''' || Includes SDK frameworks and '''sample implementation'''; "See [[iOS SDK Release Notes]]" || [[Special:Downloads|Download]] | |||
|} | |||
== Implementation == | |||
Version 8 of the Nielsen App SDK comes in three versions. One that is enabled to work with the App Tracking Transparency Framework, another version that does not use the Ad Framework, and a version for Kids Apps or where no ID is required. | |||
{| class="wikitable" | |||
|- | |||
! SDK Flavor | |||
! Description | |||
|- | |||
| '''iOS Ad Version''' | |||
|* Opt-In and Opt-Out functionality managed by the [https://developer.apple.com/documentation/apptrackingtransparency AppTrackingTransparency framework]. <br />* The Nielsen SDK will attempt to collect the IDFA (Id for Advertisers) on the device.<br> * For iOS14+, if the value returned is <code>ATTrackingManager.AuthorizationStatus.authorized</code>.<br>* If the device is running iOS12 or iOS13, the Limit Ad Tracking setting is requested. | |||
|- | |||
| '''iOS No Ad Framework''' | |||
|* Without the Ad Framework, the Nielsen SDK cannot read the IDFA, so it will attempt to retrieve the [https://developer.apple.com/documentation/uikit/uidevice/1620059-identifierforvendor ID for Vendors (IDFV)].<br />* The IDFV may be used for analytics across apps from the same content provider.<br />* The developer is required to present the User Choice Optout page. The detailed requirement is described in the [[DCR_Ireland_Video_iOS_SDK#Global_iOS_SDK_No_Ad_Framework_Opt-out|Global iOS SDK No Ad Framework Opt-out]] Section. | |||
|- | |||
| '''iOS SDK No ID''' | |||
|* This version of the Nielsen SDK is perfect for Kid apps, or where no ID is required.<br>* Please review the [[DCR_Ireland_Video_iOS_SDK#Global_iOS_SDK_No_ID_Opt-out|Global iOS SDK No ID Opt-out]] Section. | |||
|} | |||
=== How to obtain the NielsenAppApi.Framework === | |||
The Nielsen AppSDK can either be downloaded directly or can be integrated directly within an application through the use of CocoaPods. We recommend using the CocoaPods-based integration whenever possible to ensure you maintain the most recent changes and enhancements to the Nielsen libraries. | |||
* [[Digital_Measurement_iOS_Artifactory_Guide|Select to obtain CocoaPods implementation guide]] | |||
* [[Special:Downloads|Select to Download Directly]] | |||
* [[DCR_Video_iOS_SDK_xcframework|Using the XCFramework bundle]] | |||
== Setting up your iOS Development Environment == | |||
=== Configuring Xcode Development Environment === | |||
Starting with SDK version 6.0.0.0, the Nielsen App SDK is compatible with Apple iOS versions 8.0 and above. In addition, the SDK uses the WKWebView class instead of the deprecated UIWebView as per Apple guidelines. | |||
=== Importing Frameworks === | |||
1) Extract “NielsenAppApi.Framework” from the Nielsen App SDK zip file and copy it to Frameworks folder of the Xcode project.<br /> | |||
2) Import following frameworks and libraries into the Frameworks of the Xcode project before creating an instance of the Nielsen App SDK object. | |||
* UIKit.framework | |||
* Foundation.framework | |||
* AdSupport.framework | |||
* SystemConfiguration.framework | |||
* Security.framework | |||
** Nielsen Analytics framework makes use of a number of functions in this library. | |||
* AVFoundation.framework | |||
** This framework is mandatory for the iOS SDK version 5.1.1 to work. | |||
* CoreLocation.framework | |||
* CoreMedia.framework | |||
* NielsenAppApi.framework | |||
* libc++.tbd (as SDK contains Objective-C++ source file) | |||
** Alternatively, include -lstdc++ in Build Settings → Other Linker Flag of the Xcode project<br /> | |||
3) Include header file <code>NielsenAppApi/NielsenAppApi.h</code> to the View Controller's header file.<br /> | |||
Note: | |||
* The SDK uses the NSURLSession instead of the deprecated NSURLConnection. | |||
* All communications between the SDK and the Census (Collection Facility) use HTTPS | |||
<br /> | |||
==== Using Swift ==== | |||
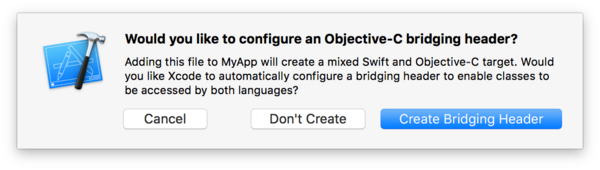
To import a set of Objective-C files in the same app target as your Swift code, you rely on an Objective-C bridging header to expose those files to Swift. Xcode offers to create this header file when you add a Swift file to an existing Objective-C app, or an Objective-C file to an existing Swift app. | |||
Select File/New File/Objective-C File <br /> | |||
Xcode will prompt you to create a bridging header. | |||
[[File:bridgingheader 2x.png|600px|center|link=]] <br /> | |||
Once this file has been created, you need to add the following: | |||
<syntaxhighlight lang="swift"> | |||
#import <NielsenAppApi/NielsenAppApi.h> | |||
</syntaxhighlight> | |||
==== Using Objective-C ==== | |||
Add the code | |||
<syntaxhighlight lang ="objective-c"> | |||
#import <NielsenAppApi/NielsenAppApi.h> | |||
</syntaxhighlight> | |||
to the View Controller’s header file. | |||
<br/> | |||
== Create SDK Instance == | |||
The latest version of the Nielsen App SDK allows instantiating multiple instances of the SDK object when needed, which can then be used simultaneously. '''For the general use case where only one video is played at the same time in the App, a single instance of SDK object can then be used to play back and measure all watched streams one after another.''' | |||
The following table contains the list of arguments that can be passed via the AppInfo JSON schema. | |||
{| class="wikitable" | |||
|- | |||
! Parameter / Argument !! Description !! Source !! Required/Obligatory? !! Example | |||
|- | |||
| appid || Unique id for the application assigned by Nielsen. It is GUID data type.|| Nielsen-specified || Yes || "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX" | |||
|- | |||
| appname || Name of the application || Client-defined || Yes || "Nielsen Sample App" | |||
|- | |||
| appversion || Current version of the app used || Client-defined || Yes || "1.0.2" | |||
|- | |||
| sfcode || Nielsen collection facility to which the SDK should connect. | |||
|| Nielsen-specified || Yes || "ire" | |||
|- | |||
| nol_devDebug || Enables Nielsen console logging. Only required for testing | |||
|| Nielsen-specified || Optional || "DEBUG" | |||
|} | |||
<br /> | |||
== Debug flag for development environment == | |||
Player application developers / integrators can use Debug flag to check whether an App SDK API call made is successful. To activate the Debug flag, | |||
Pass the argument <code>@"nol_devDebug":@"DEBUG"</code>, in the JSON string. | |||
* '''DEBUG''': Debug logs, used by the developers to debug more complex issues. | |||
Once the flag is active, it logs each API call made and the data passed. The log created by this flag is minimal. | |||
<blockquote>'''Note''': DO NOT activate the Debug flag in a production environment.</blockquote> | |||
==== Sample SDK Initialization Code ==== | |||
Initialize the Nielsen App object within the viewDidLoad view controller delegate method using initWithAppInfo:delegate: | |||
<blockquote>If App SDK is initialized using init or new methods, it will ignore the API calls resulting in no measurement. The SDK will not return any errors.</blockquote> | |||
===== Using Objective-C===== | |||
<syntaxhighlight lang="objective-c"> | |||
#import "NlsAppApiFactory.h" | |||
#import <NielsenAppApi/NielsenAppApi.h> | |||
@implementation NlsAppApiFactory | |||
+ (NielsenAppApi *)createNielsenAppApiWithDelegate:(id<NielsenAppApiDelegate>)delegate; | |||
{ | |||
NSDictionary *appInformation = @{ | |||
@"appid": "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX", | |||
@"appversion": "1.0", | |||
@"appname": "app name here", | |||
@"sfcode": "ire", | |||
@"nol_devDebug": @"DEBUG" | |||
}; | |||
return [[NielsenAppApi alloc] initWithAppInfo:appInformation delegate:delegate]; | |||
} | |||
@end | |||
</syntaxhighlight> | |||
The following would be the <code>NlsAppApiFactory.h</code> file: | |||
<syntaxhighlight lang="objective-c"> | |||
#import <Foundation/Foundation.h> | |||
@class NielsenAppApi; | |||
@protocol NielsenAppApiDeligate; | |||
@interface NlsAppApiFactory : NSObject | |||
+ (NielsenAppAPI *) createNielsenAppApiWithDelegate:(id<NielsenAppApiDelegate>)delegate; | |||
@end | |||
</syntaxhighlight> | |||
===== Using Swift ===== | |||
<code>NielsenInit.swift</code> | |||
<syntaxhighlight lang="swift"> | |||
class NielsenInit: NSObject { | |||
class func createNielsenAppApi(delegate: NielsenAppApiDelegate) -> NielsenAppApi?{ | |||
let appInformation:[String: String] = [ | |||
"appid": "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX", | |||
"appversion": "1.0", | |||
"appname": "app name here", | |||
"sfcode": "ire", | |||
"nol_devDebug": "DEBUG" | |||
] | |||
return NielsenAppApi(appInfo:appInformation, delegate:delegate) | |||
} | |||
} | |||
</syntaxhighlight> | |||
Sample code using AVPlayer. | |||
<br /> | |||
<code>ViewController.swift</code> | |||
<syntaxhighlight lang="swift"> | |||
class ViewController: UIViewController, NielsenAppApiDelegate, AVPictureInPictureControllerDelegate, CLLocationManagerDelegate { | |||
let avPlayerViewController = AVPlayerViewController() | |||
var avPlayer:AVPlayer? | |||
var nielsenAppApi: NielsenAppApi! | |||
override func viewDidLoad() { | |||
super.viewDidLoad() | |||
self.nielsenAppApi = NielsenInit.createNielsenAppApi(delegate: self) | |||
NSLog("Nielsen SDK initialized") | |||
} | |||
} | |||
</syntaxhighlight> | |||
==== APP SDK Error & Event Codes ==== | |||
To view the Error and Event codes for iOS and Android, please review the [[APP SDK Event Codes|App SDK Event Code]] Reference page. | |||
==== Life cycle of SDK instance ==== | |||
The life cycle of SDK instance includes four general states: | |||
# '''Initial state''' – The SDK is not initialized and hence, not ready to process playing information. Once the SDK is moved out of this state, it needs instantiation of the new SDK instance in order to get the instance in the '''Initial state'''. | |||
# '''Idle state''' – The SDK is initialized and is ready to process playing information. Once Initialized, the SDK instance is not processing any data, but is listening for the play event to occur. | |||
# '''Processing state''' – The SDK instance is processing playing information. API calls "play" and "loadMetadata" move the SDK instance into this state. In this state, the SDK instance will be able to process the API calls (see below) | |||
# '''Disabled state''' – The SDK instance is disabled and is not processing playing information. SDK instance moves into this state in one of the following scenarios. | |||
## Initialization fails | |||
## <code>appDisableApi</code> is called | |||
<syntaxhighlight lang="objective-c"> | |||
@property (assign) BOOL appDisableApi; | |||
</syntaxhighlight> | |||
== Create Metadata Objects == | |||
The parameters passed must be either a JSON formatted NSString or a NSDictionary object. The JSON passed in the SDK must be well-formed. | |||
* NSDictionary object | |||
** If an object of unexpected type is passed to the method, the error message will be logged. | |||
** If string has invalid JSON format, the error message will be logged. | |||
* JSON value must be string value. | |||
** This includes boolean and numeric values. For example, a value of true should be represented with "true", number value 123 should be "123". | |||
** All the Variable Names like appid, appname, dataSrc, title, type etc. are case-sensitive. Use the correct variable name as specified in the documentation. | |||
* JSON string can be prepared using either raw NSString or serialized NSDictionary.<br /> | |||
=== Create channelName Metadata === | |||
channelName should remain constant throughout the completion of an episode or live stream. | |||
<br /> | |||
{| class="wikitable" | |||
|- | |||
! Key !! Description !! Values !! Required | |||
|- | |||
| channelName || Any string representing the channel/stream || custom || Yes | |||
|- | |||
|} | |||
===Create Content Metadata === | |||
Content metadata should remain constant throughout the entirety of an episode/clip including when ads play. | |||
{| class="wikitable" | |||
|- | |||
! Keys !! Description !! Values !! Required | |||
|- | |||
| type || type of asset || <code>'content'</code> || Yes | |||
|- | |||
| assetid || unique ID assigned to asset (32 Character limit) || custom (no [[Special Characters|Special Characters]]) || Yes | |||
|- | |||
| program || name of program (100 character limit) || custom || Yes | |||
|- | |||
| title || name of program (100 character limit) || custom || Yes | |||
|- | |||
| length || length of content in seconds || <code>seconds</code> (0 for live stream) || Yes | |||
|- | |||
| airdate || the airdate in the linear TV || YYYYMMDD HH24:MI:SS || Yes | |||
|- | |||
| isfullepisode || full episode flag || <code>'y'</code>- full episode, <code>'n'</code>- non full episode || Yes | |||
|- | |||
| adloadtype || type of ad load: | |||
*<code>'1'</code> Linear – matches TV ad load | |||
*<code>'2'</code> Dynamic – Dynamic Ad Insertion (DAI) | |||
|| <code>'2'</code> - DCR measures content with dynamic ads | |||
|| Yes | |||
|} | |||
===Create Ad Metadata === | |||
The Ad Metadata (if applicable) should be passed for each individual ad. | |||
{| class="wikitable" | |||
|- | |||
! Keys !! Description !! Values !! Required | |||
|- | |||
| type || type of Ad || <code>'preroll'</code>, <code>'midroll'</code>, <code>'postroll'</code> || Yes | |||
|- | |||
| assetid || unique ID assigned to Ad || custom (no [[Special Characters|Special Characters]]) || Yes | |||
|} | |||
'''Note:''' All metadata values should be passed as UTF-8 strings. | |||
<blockquote> URL Character Limit: There is a URL character limit of 2K characters due to browser limitations. Exceeding this value could impair data delivery on particular browsers. </blockquote> | |||
=== MetaData Example === | |||
==== Using Objective-C ==== | |||
<syntaxhighlight lang="objective-c"> | |||
NSDictionary *channelInfo = @ | |||
{ | |||
@"channelName":@"My Channel Name 1", | |||
} | |||
NSDictionary *contentMetadata = @ | |||
{ | |||
@ "type": @ "content", | |||
@ "assetid": @ "88675545", | |||
@ "title": @ "Program S3, EP1", | |||
@ "isfullepisode": @ "y", | |||
@ "program": @ "Program Name", | |||
@ "length": @ "3600", | |||
@ "airdate": @ "20200321 10:05:00", | |||
@ "adloadtype": @ "2" | |||
} | |||
NSDictionary *adMetadata = @ | |||
{ | |||
@"type" : "postroll", | |||
@"assetid" : "AD-ID123" | |||
} | |||
</syntaxhighlight> | |||
==== Using Swift ==== | |||
<syntaxhighlight lang="swift"> | |||
let channelInfo = [ | |||
"channelName": "My Channel Name 1", | |||
] | |||
let contentMetadata = [ | |||
"type": "content", | |||
"assetid": "88675545", | |||
"title": "Program S3, EP1", | |||
"isfullepisode":"y", | |||
"adloadtype":"2", | |||
"program":"Program Name", | |||
"length":"3600", | |||
"airdate":"20171020 10:05:00" | |||
] | |||
let adMetadata = [ | |||
"type": "preroll", | |||
"assetid" : "ad123" | |||
] | |||
</syntaxhighlight> | |||
== Start the Measurement == | |||
=== Overview of SDK API Calls === | |||
==== play ==== | |||
The play method prepares the SDK for reporting once an asset has loaded and playback has begun. Use play to pass the channel descriptor information through channelName parameter when the user taps the '''Play''' button on the player. Call play only when initially starting the video. | |||
===== Using Objective-C ===== | |||
<syntaxhighlight lang="objective-c">[self.nielsenAppApi play:channelInfo];</syntaxhighlight> | |||
===== Using Swift ===== | |||
<syntaxhighlight lang="swift">self.nielsenAppApi?.play(channelInfo);</syntaxhighlight> | |||
<br /> | |||
==== loadMetadata ==== | |||
Needs to be called at the beginning of each asset, pass JSON object for relevant content or ad. Make sure to pass as 1st loadMetadata for content at the begining of playlist - see below API call sequence examples. | |||
===== Using Objective-C ===== | |||
<syntaxhighlight lang="objective-c">[self.nielsenAppApi loadMetadata:metadataDict];</syntaxhighlight> | |||
===== Using Swift ===== | |||
<syntaxhighlight lang="swift">self.nielsenAppApi?.loadMetadata(metadataDict)</syntaxhighlight> | |||
<br /> | |||
==== playheadPosition ==== | |||
Pass playhead position every second during playback. for VOD: pass current position in seconds. for Live: current Unix timestamp (seconds since Jan-1-1970 UTC) - if it is possible to seek back in Live content, then pass related Unix time (not current). Pass whole number that increments only by 1 like 1,2,3.. | |||
===== Using Objective-C ===== | |||
<syntaxhighlight lang="objective-c"> | |||
[self.nielsenAppApi playheadPosition:pos]; | |||
</syntaxhighlight> | |||
===== Using Swift ===== | |||
<syntaxhighlight lang="swift"> | |||
self.nielsenAppApi?.playheadPosition(pos); | |||
</syntaxhighlight> | |||
<br /> | |||
==== stop ==== | |||
Call when | |||
* ads complete playing | |||
* when a user pauses playback | |||
* upon any user interruption scenario - see bellow chapter Interruption scenario | |||
===== Using Objective-C ===== | |||
<syntaxhighlight lang="objective-c">[self.nielsenAppApi stop];</syntaxhighlight> | |||
===== Using Swift ===== | |||
<syntaxhighlight lang="swift">self.nielsenAppApi?.stop;</syntaxhighlight> | |||
<br /> | |||
==== end ==== | |||
Call when the content asset completes playback. Stops measurement progress. | |||
===== Using Objective-C ===== | |||
<syntaxhighlight lang="objective-c">[self.nielsenAppApi end];</syntaxhighlight> | |||
===== Using Swift ===== | |||
<syntaxhighlight lang="swift">self.nielsenAppApi?.end</syntaxhighlight> | |||
<br /> | |||
=== API Call Sequence === | |||
==== Use Case 1: Content has no Ads ==== | |||
Call [[play()]] with channelName JSON as below. | |||
<syntaxhighlight lang="json">{ | |||
"channelName": "ChannelName" | |||
}</syntaxhighlight> | |||
Call [[loadMetadata()]] with JSON metadata for content as below. | |||
<syntaxhighlight lang="json">{ | |||
"type": "content", | |||
"assetid": "vid345-67483", | |||
"program": "ProgramName", | |||
"title": "Program S3, EP1", | |||
"length": "3600", | |||
... | |||
}</syntaxhighlight> | |||
Call [[playheadPosition|playheadPosition()]] every one second until a pause. | |||
Use the sample API sequence below as a reference to identify the specific events that need to be called during content playback without ads. | |||
{| class="wikitable" | |||
|- | |||
! Type !! Sample code !! Description | |||
|- | |||
| rowspan="2" | Start of stream || <code>mAppSdk.play(channelName); </code> || // channelName contains JSON metadata of channel/video name being played | |||
|- | |||
| <code>mAppSdk.loadMetadata(contentMetaDataObject);</code> || // contentMetadataObject contains the JSON metadata for the content being played | |||
|- | |||
| Content || <code>mAppSdk.playheadPosition(playheadPosition);</code> || // position is position of the playhead while the content is being played | |||
|- | |||
| End of Stream || <code>mAppSdk.end();</code> || // Content playback is completed. | |||
|} | |||
==== Use Case 2: Content has Ads ==== | |||
Call [[play()]] with channelName JSON as below. | |||
<syntaxhighlight lang="json">{ | |||
"channelName": "ChannelName" | |||
}</syntaxhighlight> | |||
Call [[loadMetadata()]] with JSON metadata for ad as below. | |||
<syntaxhighlight lang="json">{ | |||
"type": "preroll", | |||
"assetid": "ad_123", | |||
... | |||
}</syntaxhighlight> | |||
<blockquote>Note: In case the individual ad details are not available, send ad pod (presence) details through the [[loadMetadata]] and playhead position through [[playheadPosition]].</blockquote> | |||
Call [[playheadPosition|playheadPosition()]] every one second until a pause / another [[loadMetadata()]] is called. Playhead should be passed for the entire duration of ad pod, if the ad pod details are passed as part of [[loadMetadata()]]. | |||
The sample API sequence can be used as a reference to identify the specific events that need to be called during content and ad playback. | |||
{| class="wikitable" | |||
|- | |||
! Type !! Sample code !! Description | |||
|- | |||
| rowspan="2" | Start of stream || <code>mAppSdk.play(channelName); </code> || // channelName contains JSON metadata of channel/video name being played | |||
|- | |||
| <code>mAppSdk.loadMetadata(contentMetaDataObject);</code> || // contentMetadataObject contains the JSON metadata for the content being played | |||
|- | |||
| rowspan="3" | Preroll || <code>mAppSdk.loadMetadata(prerollMetadataObject);</code> || // prerollMetadataObject contains the JSON metadata for the preroll ad | |||
|- | |||
| <code>mAppSdk.playheadPosition(playheadPosition);</code> || // position is position of the playhead while the preroll ad is being played | |||
|- | |||
| <code>mAppSdk.stop();</code> || // Call stop after preroll occurs | |||
|- | |||
| rowspan="2" | Content || <code>mAppSdk.loadMetadata(contentMetaDataObject);</code> || // contentMetadataObject contains the JSON metadata for the content being played | |||
|- | |||
| <code>mAppSdk.setPlayheadPosition(playheadPosition);</code> || // position is position of the playhead while the content is being played | |||
|- | |||
| rowspan="6" | Midroll || <code>mAppSdk.loadMetadata(midrollMetaDataObject);</code> || // midrollMetadataObject contains the JSON metadata for the midroll ad | |||
|- | |||
| <code>mAppSdk.playheadPosition(playheadPosition);</code> || // position is position of the playhead while the midroll ad is being played | |||
|- | |||
| <code>mAppSdk.stop();</code> || // App moves to background(midroll pauses) | |||
|- | |||
| <code>mAppSdk.loadMetadata(midrollMetaDataObject);</code> || // App moves to foreground (midroll resumes) | |||
|- | |||
| <code>mAppSdk.playheadPosition(playheadPosition);</code> || // playheadPosition is position of the playhead while the midroll ad is being played | |||
|- | |||
| <code>mAppSdk.stop();</code> || // Call stop after midroll occurs | |||
|- | |||
| rowspan="2" | Content (End of stream) || <code>mAppSdk.loadMetadata(contentMetaDataObject);</code> || // contentMetadataObject contains the JSON metadata for the content being played | |||
|- | |||
| <code>mAppSdk.playheadPosition(playheadPosition);</code> || // position is position of the playhead while the content is being played | |||
|- | |||
| End of Stream || <code>mAppSdk.end();</code> || // Call end() at the end of content | |||
|- | |||
| rowspan="3" | Postroll || <code>mAppSdk.loadMetadata(postrollMetaDataObject);</code> || // postrollMetadataObject contains the JSON metadata for the postroll ad | |||
|- | |||
| <code>mAppSdk.playheadPosition(playheadPosition);</code> || // position is position of the playhead while the postroll ad is being played | |||
|- | |||
| <code>mAppSdk.stop();</code> || // Call stop after postroll occurs | |||
|} | |||
<blockquote>Note: Each Ad playhead should reset or begin from 0 at ad start. When content has resumed following an ad break, playhead position must continue from where previous content segment was left off.</blockquote> | |||
== Stop/Resume the Measurement for video Playback Interruptions == | |||
As part of integrating Nielsen App SDK with the player application, the Audio / Video app developer needs to handle the following possible interruption scenarios: | |||
* Pause / Play | |||
* Network Loss (Wi-Fi / Airplane / Cellular) | |||
* Call Interrupt (SIM or Third-party Skype / Hangout call) | |||
* Alarm Interrupt | |||
* Content Buffering | |||
* Device Lock / Unlock (Video players only, not for Audio players) | |||
* App going in the Background/Foreground (Video players only, not for Audio players) | |||
* Channel / Station Change Scenario | |||
* Unplugging of headphone | |||
In case of encountering one of the above interruptions, the player application needs to | |||
* Call <code>stop</code> immediately (except when content is buffering) and withhold sending playhead position. | |||
* Once the playback resumes, start sending pings <code>playheadPosition</code> for the new viewing session. | |||
Please see the [[Digital Measurement FAQ]] for more details | |||
== Review SDK Integration Architecture Diagram == | |||
=== For Content Playback === | |||
[[File:nlsn-sdk-achitecture-diagram-content-v1.png||SDK Integration Architecture Diagram - Content]] | |||
=== For Ad Playback === | |||
[[File:nlsn-sdk-achitecture-diagram-ad-v1.png||SDK Integration Architecture Diagram - Ad]] | |||
== Privacy and Opt-Out == | |||
There are currently 3 flavors of the Nielsen SDK. Please check the "Implementation" section for a comparison of the three flavors. Implementing opt-out for the three flavors are different: | |||
# '''[[#Global_iOS_SDK_Opt-out|Global iOS SDK Opt-out]]''' - managed by ''AppTracking'' or ''Limit Ad Tracking'' setting on device. | |||
# '''[[#Global_iOS_SDK_No_Ad_Framework_Opt-out|Global iOS SDK No Ad Framework Opt-out]]''' - Direct call to SDK. Can be used without the Ad Framework. | |||
# '''[[#Global_iOS_SDK_No_ID_Opt-out|Global iOS SDK No ID Opt-out]]''' - Direct call to SDK. Should be used for Kids Category. | |||
__NOTOC__ | |||
=== Global iOS SDK Opt-out === | |||
''OS-level Opt-out'' method available on Nielsen iOS | |||
The Nielsen SDK automatically leverages the iOS's '''Limit Ad Tracking''' or '''AppTracking''' setting. | |||
* If the User's device is running < iOS 13.x, the Nielsen SDK will check the status of '''Limit Ad Tracking'''. | |||
* iOS14 modifies the way Apple manages the collection of a User's Opt-In status through '''AppTracking'''. Starting with Version 8.x+, the Nielsen App SDK will check the iOS version during initialization. If the device is running iOS12 or iOS13, the Limit Ad Tracking setting is requested. If iOS14.x +, then AppTracking is utilized. | |||
==== Webview Element ==== | |||
It is a requirement to display a WebView element whose loadUrl is set to the value obtained from optOutURL. | |||
If using the Global iOS SDK, this optOutURL informs the user how to deactivate/activate “App Tracking/Limit Ad Tracking”. | |||
In addition, the following text must be included in your app store description. | |||
<blockquote>"Please note: This app features Nielsen’s proprietary measurement software which contributes to market research, like Nielsen’s TV Ratings. Please see https://sites.nielsen.com/priv/browser/se/sv/optout.html for more information"</blockquote> | |||
==== Sample Code for Global Build ==== | |||
===== Swift ===== | |||
<syntaxhighlight lang="swift"> | |||
import UIKit | |||
import WebKit | |||
import NielsenAppApi | |||
class OptOutVC: UIViewController, NielsenAppApiDelegate, WKNavigationDelegate { | |||
var nielsenApi : NielsenAppApi! | |||
var webView: WKWebView! | |||
override func loadView() { | |||
webView = WKWebView() | |||
webView.navigationDelegate = self | |||
view = webView | |||
} | |||
override func viewDidLoad() { | |||
super.viewDidLoad() | |||
if let appApi = self.nielsenApi { | |||
//Getting the optPut URL from SDK | |||
if let url = URL(string: appApi.optOutURL) { | |||
webView.load(URLRequest(url: url)) | |||
webView.allowsBackForwardNavigationGestures = true | |||
}}} | |||
func closeOptOutView() { | |||
self.dismiss(animated: true, completion: nil) | |||
}} | |||
</syntaxhighlight> | |||
===== Objective-C ===== | |||
<syntaxhighlight lang="objective-c"> | |||
#import "OptOutVC.h" | |||
#import "NielsenInit.h" | |||
#import <NielsenAppApi/NielsenAppApi.h> | |||
@interface OptOutVC () | |||
@property (weak, nonatomic) IBOutlet UIWebView *webView; | |||
@end | |||
@implementation OptOutVC | |||
- (void)viewDidLoad { | |||
[super viewDidLoad]; | |||
- (void)viewDidLoad { | |||
[super viewDidLoad]; | |||
//Getting the optPut URL from eventTracker | |||
[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL | |||
URLWithString:self.nielsenApi.optOutURL]]]; | |||
}} | |||
</syntaxhighlight> | |||
=== Global iOS SDK No Ad Framework Opt-out === | |||
The ''User Choice'' method can be used without the Ad Framework, or in situations where the publisher does not wish to use the [https://developer.apple.com/documentation/apptrackingtransparency App Tracking Transparency Framework]. As this flavor of the Nielsen SDK does not use the Ad Framework, so it is necessary to display an Optout Page to the user and capture their selection. | |||
Similar to the Global iOS SDK Flavor, it is a requirement to display a WebView element whose loadUrl is set to the | |||
value obtained from optOutURL. This is a special URL that indicates Opt-in, or Opt-out and close the WebView. '''The steps are as follows:''' | |||
* Get the Nielsen opt-out URL via [[optOutURL]] | |||
* Display a WebView element whose loadUrl is set to the value obtained from [[optOutURL]] | |||
* Detect if the WebView URL changes to a special URL that indicates Opt-in, or Opt-out and close the WebView | |||
** Opt-out if the WebView URL = <code>nielsenappsdk://1</code> | |||
** Opt-in if the WebView URL = <code>nielsenappsdk://0</code> | |||
* Pass the detected URL to the [[userOptOut]] function | |||
** Example: <syntaxhighlight lang=swift>NielsenAppApi?.userOptOut("nielsenappsdk://1"); // User opt-out</syntaxhighlight> | |||
==== Sample code for No Ad Framework Build ==== | |||
===== Swift ===== | |||
<syntaxhighlight lang="swift"> | |||
import UIKit | |||
import WebKit | |||
import NielsenAppApi | |||
class OptOutVC: UIViewController, NielsenAppApiDelegate, WKNavigationDelegate { | |||
var nielsenApi : NielsenAppApi! | |||
var webView: WKWebView! | |||
override func loadView() { | |||
webView = WKWebView() | |||
webView.navigationDelegate = self | |||
view = webView | |||
} | |||
override func viewDidLoad() { | |||
super.viewDidLoad() | |||
if let appApi = self.nielsenApi { | |||
//Getting the optPut URL from SDK | |||
if let url = URL(string: appApi.optOutURL) { | |||
webView.load(URLRequest(url: url)) | |||
webView.allowsBackForwardNavigationGestures = true | |||
}}} | |||
func closeOptOutView() { | |||
self.dismiss(animated: true, completion: nil) | |||
} | |||
func webView(_ webView: WKWebView, decidePolicyFor navigationAction: WKNavigationAction, decisionHandler: | |||
@escaping (WKNavigationActionPolicy) -> Void) { | |||
print(navigationAction.request.url?.absoluteString as Any) //For debugging to check what is being passed from webpage. | |||
if navigationAction.request.url?.absoluteString == "nielsen://close" { | |||
closeOptOutView() | |||
decisionHandler(.cancel) | |||
} else { | |||
if let url = navigationAction.request.url?.absoluteString, url.hasPrefix("nielsen") { | |||
nielsenApi?.userOptOut(url). //either nielsenappsdk://1 or nielsenappsdk://0 | |||
decisionHandler(.cancel) | |||
} else { | |||
if navigationAction.navigationType == .linkActivated { | |||
if let url = navigationAction.request.url?.absoluteString, url.hasSuffix("#") { | |||
decisionHandler(.allow) | |||
} else { | |||
decisionHandler(.cancel) | |||
webView.load(navigationAction.request) | |||
} | |||
} else { | |||
decisionHandler(.allow) | |||
}}}} | |||
} | |||
</syntaxhighlight> | |||
===== Objective-C ===== | |||
<syntaxhighlight lang="objective-c"> | |||
#import "OptOutVC.h" | |||
#import "NielsenInit.h" | |||
#import <NielsenAppApi/NielsenAppApi.h> | |||
@interface OptOutVC () | |||
@property (weak, nonatomic) IBOutlet UIWebView *webView; | |||
@end | |||
@implementation OptOutVC | |||
- (void)viewDidLoad { | |||
[super viewDidLoad]; | |||
- (void)viewDidLoad { | |||
[super viewDidLoad]; | |||
//Getting the optPut URL from eventTracker | |||
[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL | |||
URLWithString:self.nielsenApi.optOutURL]]]; | |||
} | |||
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction | |||
decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler | |||
{ | |||
if ([navigationAction.request.URL.absoluteString isEqualToString:kNielsenWebClose]) | |||
{ [self performSelector:@selector(closeOptOutView) withObject:nil afterDelay:0]; | |||
decisionHandler(WKNavigationActionPolicyCancel); | |||
} else { | |||
if ([navigationAction.request.URL.absoluteString hasPrefix:@"nielsen"]) | |||
{[self.nielsenAppApi userOptOut:navigationAction.request.URL.absoluteString]; | |||
decisionHandler(WKNavigationActionPolicyCancel); | |||
} else { | |||
if (navigationAction.navigationType == WKNavigationTypeLinkActivated) | |||
{ if ([navigationAction.request.URL.absoluteString hasSuffix:@"#"]) | |||
{decisionHandler(WKNavigationActionPolicyAllow); | |||
} else { | |||
decisionHandler(WKNavigationActionPolicyCancel); | |||
[webView loadRequest:[NSURLRequest requestWithURL:navigationAction.request.URL]]; | |||
}} else { | |||
decisionHandler(WKNavigationActionPolicyAllow); | |||
}}} | |||
} | |||
</syntaxhighlight> | |||
=== Global iOS SDK No ID Opt-out === | |||
If you are building an app that will be listed in the Kids Category: | |||
# Ensure that you are using the [https://nielsendownloads-green.digitalengsdk.com/digital/Nielsen-iOS-App-SDK-GlobalNoId_latest.zip NoID version] of the Nielsen SDK Framework. | |||
# Immediately following the initialization of the Nielsen SDK ensure you call the userOptOut API with Opt out selection: | |||
<syntaxhighlight lang=swift>NielsenAppApi?.userOptOut("nielsenappsdk://1"); // User opt-out</syntaxhighlight> | |||
== Retrieve current Opt-Out preference == | |||
Whether the user is opted out via OS-level Opt-out or via User Choice Opt-out, the current Opt-Out status as detected by the SDK is available via the [[optOutStatus]] property in the Nielsen SDK API | |||
<syntaxhighlight lang="objective-c"> | |||
@property (readonly) BOOL optOutStatus | |||
</syntaxhighlight> <br> | |||
<br> | |||
== Optional Step for AirPlay == | |||
To implement OTT measurement, report OTT changes to the SDK using public API interface: [[updateOTT]] | |||
In order to detect AirPlay and mirroring changes we use AVAudioSessionPortDescription properties that are different on different iOS versions. We found that on iOS versions 8 - 10 <code>AVAudioSessionPortDescription</code> has the following values:<br> | |||
<code> | |||
AirPlay: type = AirPlay; name = Apple TV 4K; UID = DC:56:E7:53:72:85-airplay <br> | |||
Mirroring: type = AirPlay; name = Apple TV 4K; UID = DC:56:E7:53:72:85-screen | |||
</code><br> | |||
For iOS 11+ some parameters like name and UID have different values:<br> | |||
<code> | |||
AirPlay: type = AirPlay; name = AirPlay; UID = 0eb63aae-5915-45f1-b0f7-0102a0e50d53 <br> | |||
Mirroring: type = AirPlay; name = Apple TV 4K; UID = 4335E8A9-1C0A-4251-9000-28CA5FA2F3CF-192731714653291-screen<br> | |||
</code> | |||
The following code snipped is suggested for AirPlay / mirroring detection on iOS devices. | |||
{{ExampleCode| | |||
|Objective C = | |||
<syntaxhighlight lang="objective-c"> | |||
– (void)updateOTT:(id)ottInfo; | |||
</syntaxhighlight> | |||
=== Subscribe to AVAudioSessionRouteChangeNotification === | |||
<syntaxhighlight lang="objective-c"> | |||
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(handleRouteChanged:) name:AVAudioSessionRouteChangeNotification object:nil]; | |||
</syntaxhighlight> | |||
=== Handle AVAudioSessionRouteChangeNotification and prepare OTT dictionary:=== | |||
<syntaxhighlight lang="objective-c"> | |||
- (void)handleRouteChanged:(NSNotification *)notification | |||
{ | |||
NSMutableDictionary *ottDict = [NSMutableDictionary dictionaryWithDictionary: @{@"ottStatus": @"0"}]; | |||
AVAudioSession *audioSession = [AVAudioSession sharedInstance]; | |||
AVAudioSessionRouteDescription *currentRoute = audioSession.currentRoute; | |||
for (AVAudioSessionPortDescription *outputPort in currentRoute.outputs) { | |||
if ([outputPort.portType isEqualToString:AVAudioSessionPortAirPlay]) { | |||
ottDict[@"ottStatus"] = @"1"; | |||
ottDict[@"ottDeviceModel"] = outputPort.portName; | |||
ottDict[@"ottDeviceID"] = outputPort.UID; | |||
if ([outputPort.portName isEqualToString:@"AirPlay"]) { | |||
ottDict[@"ottDevice"] = @"airplay"; | |||
ottDict[@"ottType"] = @"airplay"; | |||
} | |||
else { | |||
if ([outputPort.portName containsString:@"Apple TV"]) { | |||
ottDict[@"ottDevice"] = @"appleTV"; | |||
} | |||
else { | |||
ottDict[@"ottDevice"] = @"other"; | |||
} | |||
if ([outputPort.UID hasSuffix:@"airplay"]) { | |||
ottDict[@"ottType"] = @"airplay"; | |||
} | |||
else if ([outputPort.UID hasSuffix:@"screen"]) { | |||
ottDict[@"ottType"] = @"mirroring"; | |||
} | |||
else { | |||
ottDict[@"ottType"] = @"other"; | |||
} | |||
} | |||
} | |||
} | |||
// report OTT status update to Nielsen SDK | |||
[self reportOTTWithDict:ottDict]; | |||
} | |||
</syntaxhighlight> | |||
=== Report OTT update to the Nielsen SDK === | |||
<syntaxhighlight lang="objective-c"> | |||
- (void)reportOTTWithDict:(NSDictionary *)ottDict | |||
{ | |||
[self.nielsenSDK updateOTT:ottDict]; | |||
} | |||
</syntaxhighlight> | |||
|Swift = | |||
<syntaxhighlight lang="swift"> | |||
nielsenSdk.updateOTT(currentStatus) | |||
</syntaxhighlight> | |||
=== Subscribe to AVAudioSessionRouteChangeNotification === | |||
<syntaxhighlight lang="swift"> | |||
NotificationCenter.default.addObserver(self, selector: #selector(handleRouteChanged(_:)), name: NSNotification.Name.AVAudioSessionRouteChange, object: nil) | |||
</syntaxhighlight> | |||
=== Handle AVAudioSessionRouteChangeNotification and prepare OTT dictionary:=== | |||
<syntaxhighlight lang ="Swift"> | |||
func handleRouteChanged(_ notification: Notification) { | |||
var currentStatus: [String: String] = ["ottStatus": "0"] | |||
let session = AVAudioSession.sharedInstance() | |||
let currentRoute = session.currentRoute | |||
for outputPort in currentRoute.outputs { | |||
if outputPort.portType == AVAudioSessionPortAirPlay { | |||
currentStatus["ottStatus"] = "1" | |||
currentStatus["ottDeviceModel"] = outputPort.portName | |||
currentStatus["ottDeviceID"] = outputPort.uid | |||
if outputPort.portName == "AirPlay" { | |||
currentStatus["ottDevice"] = "airplay" | |||
currentStatus["ottType"] = "airplay" | |||
} | |||
else { | |||
if outputPort.portName.contains("Apple TV") { | |||
currentStatus["ottDevice"] = "appleTV" | |||
} | |||
else { | |||
currentStatus["ottDevice"] = "other" | |||
} | |||
if outputPort.uid.hasSuffix("airplay") { | |||
currentStatus["ottType"] = "airplay" | |||
} | |||
else if outputPort.uid.hasSuffix("screen") { | |||
currentStatus["ottType"] = "mirroring" | |||
} | |||
else { | |||
currentStatus["ottType"] = "other" | |||
} | |||
} | |||
} | |||
} | |||
// report OTT status update to Nielsen SDK | |||
self.reportOTTUpdate(currentStatus) | |||
} | |||
</syntaxhighlight> | |||
=== Report OTT update to the Nielsen SDK=== | |||
<syntaxhighlight lang ="Swift"> | |||
func reportOTTUpdate(_ ottDict: [String: String]) { | |||
if let nielsenSdk = self.nielsenAppApi { | |||
nielsenSdk.updateOTT(currentStatus) | |||
} | |||
} | |||
</syntaxhighlight> | |||
}} | |||
== Test your player by yourself == | |||
=== Guide === | |||
1. Connect your PC and test device (tablet or phone) via same router.<br /> | |||
2. PC side: run Proxy sw (like Charles) and get local IP<br /> | |||
3. Test device: modify Wifi setting to pass through Proxy IP from step 2.<br /> | |||
4. Test device: run your player, launch video<br /> | |||
5. PC side: filter traffic by "nmrodam" and confirm presence of SDK pings<br /> | |||
=== Example of SDK ping (https call) === | |||
<code><nowiki>https://secure-ire.nmrodam.com/cgi-bin/gn?prd=dcr&ci=se-910685&ch=se-910685_c01_P&asn=defChnAsset&fp_id=a2nfmy17lyvkhlxqstvmgypqly90m1629966210&fp_cr_tm=1629966210&fp_acc_tm=1629966210&fp_emm_tm=1629966210&ve_id=20A7CFD5-9860-4256-A6CE-45C251F4C243&sessionId=yvx0rtsxydmaxueji8zgfzj0f2f1w1629966209&tl=&prv=1&c6=vc,c01&ca=se-910685_c01_51HERB1501&cg=Play%20%3E%20Webbtv%20%3E%20Nyheter&c13=asid,P3D8D326A-2DBC-486A-8FD8-9AF4452B2A41&c32=segA,NA&c33=segB,NA&c34=segC,NA&c15=apn,Aftonbladet&plugv=&playerv=&sup=1&segment2=&segment1=&forward=0&ad=1&cr=4_00_99_D1_00000&c9=devid,12b9377cbe7e5c94e8a70d9d23929523d14afa954793130f8a3959c7b849aca8&enc=true&c1=nuid,12b9377cbe7e5c94e8a70d9d23929523d14afa954793130f8a3959c7b849aca8&at=timer&rt=video&c16=sdkv,ai.8.1.0&c27=cln,15&crs=&lat=&lon=&c29=plid,16299662096458868&c30=bldv,ai.8.1.0.0_gsxaoni&st=dcr&c7=osgrp,&c8=devgrp,&c10=plt,&c40=adbid,&c14=osver,iOS14.6&c26=dmap,1&dd=&hrd=&wkd=&c35=adrsid,&c36=cref1,&c37=cref2,&c11=agg,1&c12=apv,5.47.83.0.25245&c51=adl,15&c52=noad,1&sd=15&pc=NA&c53=fef,n&c54=oad,&c55=cref3,&c57=adldf,2&ai=51HERB1501&c3=st,a&c64=starttm,1629966240&adid=51HERB1501&c58=isLive,false&c59=sesid,iqal6k21r0de8gm901kif5xznar7q1629966240&c61=createtm,1629966255&c63=pipMode,&ci_userid=&is_auto_play=&pl_title=&is_prem=&is_prog=&ad_origin=&adidx=1%2F1&is_tpad=&ci_passthr=&c62=sendTime,1629966255&c68=bndlid,se.aftonbladet.Aftonbladet&c69=cvw,&nodeTM=&logTM=&c73=phtype,&c74=dvcnm,&c76=adbsnid,&uoo=&c44=progen,&davty=1&si=&c66=mediaurl,&sdd=retry,0~~retryreason,~~devmodel,iPhone9%2C4~~devtypid,iPhone9%2C4~~sysname,iOS~~sysversion,14.6~~manuf,Apple&cat_id=a6f7fb13-8801-484c-9692-6db6dfb470aa&vtoff=0&rnd=1629966255319</nowiki></code> | |||
== Provide your app for certification == | |||
Once ready please send your application to Nielsen local staff for certification. | |||
== Going Live == | |||
Following Nielsen testing, you will need to: | |||
# '''Disable Debug Logging''': Disable logging by deleting <code>{nol_devDebug: 'DEBUG'}</code> from initialization call. | |||
# '''Notify Nielsen''': Once you are ready to go live, let us know so we can enable you for reporting. We will not be able to collect or report data prior to receiving notification from you. | |||
Revision as of 16:51, 28 January 2022
Overview
The Nielsen SDK is one of the multiple framework SDKs that Nielsen provides to enable measuring linear (live) and on-demand TV viewing using TVs, mobile devices, etc. The App SDK is the framework for mobile application developers to integrate Nielsen Measurement into their media player applications. It supports a variety of Nielsen Measurement Products like Digital in TV Ratings (DTVR), Digital Content Ratings (DCR), and Digital Ad Ratings (DAR). Nielsen SDKs are also equipped to measure static content and can track key life cycle events of an application like:
- Application launch events and how long app was running
Prerequisites
Before you start the integration, you will need:
| Item | Description | Source | |
|---|---|---|---|
| ☑ | App ID (appid) | Unique ID assigned to the player/site and configured by product. | Contact Nielsen |
| ☑ | Nielsen SDK | Includes SDK frameworks and sample implementation; "See iOS SDK Release Notes" | Download |
Implementation
Version 8 of the Nielsen App SDK comes in three versions. One that is enabled to work with the App Tracking Transparency Framework, another version that does not use the Ad Framework, and a version for Kids Apps or where no ID is required.
| SDK Flavor | Description |
|---|---|
| iOS Ad Version | * Opt-In and Opt-Out functionality managed by the AppTrackingTransparency framework. * The Nielsen SDK will attempt to collect the IDFA (Id for Advertisers) on the device. * For iOS14+, if the value returned is ATTrackingManager.AuthorizationStatus.authorized.* If the device is running iOS12 or iOS13, the Limit Ad Tracking setting is requested. |
| iOS No Ad Framework | * Without the Ad Framework, the Nielsen SDK cannot read the IDFA, so it will attempt to retrieve the ID for Vendors (IDFV). * The IDFV may be used for analytics across apps from the same content provider. * The developer is required to present the User Choice Optout page. The detailed requirement is described in the Global iOS SDK No Ad Framework Opt-out Section. |
| iOS SDK No ID | * This version of the Nielsen SDK is perfect for Kid apps, or where no ID is required. * Please review the Global iOS SDK No ID Opt-out Section. |
How to obtain the NielsenAppApi.Framework
The Nielsen AppSDK can either be downloaded directly or can be integrated directly within an application through the use of CocoaPods. We recommend using the CocoaPods-based integration whenever possible to ensure you maintain the most recent changes and enhancements to the Nielsen libraries.
- Select to obtain CocoaPods implementation guide
- Select to Download Directly
- Using the XCFramework bundle
Setting up your iOS Development Environment
Configuring Xcode Development Environment
Starting with SDK version 6.0.0.0, the Nielsen App SDK is compatible with Apple iOS versions 8.0 and above. In addition, the SDK uses the WKWebView class instead of the deprecated UIWebView as per Apple guidelines.
Importing Frameworks
1) Extract “NielsenAppApi.Framework” from the Nielsen App SDK zip file and copy it to Frameworks folder of the Xcode project.
2) Import following frameworks and libraries into the Frameworks of the Xcode project before creating an instance of the Nielsen App SDK object.
- UIKit.framework
- Foundation.framework
- AdSupport.framework
- SystemConfiguration.framework
- Security.framework
- Nielsen Analytics framework makes use of a number of functions in this library.
- AVFoundation.framework
- This framework is mandatory for the iOS SDK version 5.1.1 to work.
- CoreLocation.framework
- CoreMedia.framework
- NielsenAppApi.framework
- libc++.tbd (as SDK contains Objective-C++ source file)
- Alternatively, include -lstdc++ in Build Settings → Other Linker Flag of the Xcode project
- Alternatively, include -lstdc++ in Build Settings → Other Linker Flag of the Xcode project
3) Include header file NielsenAppApi/NielsenAppApi.h to the View Controller's header file.
Note:
- The SDK uses the NSURLSession instead of the deprecated NSURLConnection.
- All communications between the SDK and the Census (Collection Facility) use HTTPS
Using Swift
To import a set of Objective-C files in the same app target as your Swift code, you rely on an Objective-C bridging header to expose those files to Swift. Xcode offers to create this header file when you add a Swift file to an existing Objective-C app, or an Objective-C file to an existing Swift app.
Select File/New File/Objective-C File
Xcode will prompt you to create a bridging header.

Once this file has been created, you need to add the following:
#import <NielsenAppApi/NielsenAppApi.h>
Using Objective-C
Add the code
#import <NielsenAppApi/NielsenAppApi.h>
to the View Controller’s header file.
Create SDK Instance
The latest version of the Nielsen App SDK allows instantiating multiple instances of the SDK object when needed, which can then be used simultaneously. For the general use case where only one video is played at the same time in the App, a single instance of SDK object can then be used to play back and measure all watched streams one after another.
The following table contains the list of arguments that can be passed via the AppInfo JSON schema.
| Parameter / Argument | Description | Source | Required/Obligatory? | Example |
|---|---|---|---|---|
| appid | Unique id for the application assigned by Nielsen. It is GUID data type. | Nielsen-specified | Yes | "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX" |
| appname | Name of the application | Client-defined | Yes | "Nielsen Sample App" |
| appversion | Current version of the app used | Client-defined | Yes | "1.0.2" |
| sfcode | Nielsen collection facility to which the SDK should connect. | Nielsen-specified | Yes | "ire" |
| nol_devDebug | Enables Nielsen console logging. Only required for testing | Nielsen-specified | Optional | "DEBUG" |
Debug flag for development environment
Player application developers / integrators can use Debug flag to check whether an App SDK API call made is successful. To activate the Debug flag,
Pass the argument @"nol_devDebug":@"DEBUG", in the JSON string.
- DEBUG: Debug logs, used by the developers to debug more complex issues.
Once the flag is active, it logs each API call made and the data passed. The log created by this flag is minimal.
Note: DO NOT activate the Debug flag in a production environment.
Sample SDK Initialization Code
Initialize the Nielsen App object within the viewDidLoad view controller delegate method using initWithAppInfo:delegate:
If App SDK is initialized using init or new methods, it will ignore the API calls resulting in no measurement. The SDK will not return any errors.
Using Objective-C
#import "NlsAppApiFactory.h"
#import <NielsenAppApi/NielsenAppApi.h>
@implementation NlsAppApiFactory
+ (NielsenAppApi *)createNielsenAppApiWithDelegate:(id<NielsenAppApiDelegate>)delegate;
{
NSDictionary *appInformation = @{
@"appid": "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
@"appversion": "1.0",
@"appname": "app name here",
@"sfcode": "ire",
@"nol_devDebug": @"DEBUG"
};
return [[NielsenAppApi alloc] initWithAppInfo:appInformation delegate:delegate];
}
@end
The following would be the NlsAppApiFactory.h file:
#import <Foundation/Foundation.h>
@class NielsenAppApi;
@protocol NielsenAppApiDeligate;
@interface NlsAppApiFactory : NSObject
+ (NielsenAppAPI *) createNielsenAppApiWithDelegate:(id<NielsenAppApiDelegate>)delegate;
@end
Using Swift
NielsenInit.swift
class NielsenInit: NSObject {
class func createNielsenAppApi(delegate: NielsenAppApiDelegate) -> NielsenAppApi?{
let appInformation:[String: String] = [
"appid": "PXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
"appversion": "1.0",
"appname": "app name here",
"sfcode": "ire",
"nol_devDebug": "DEBUG"
]
return NielsenAppApi(appInfo:appInformation, delegate:delegate)
}
}
Sample code using AVPlayer.
ViewController.swift
class ViewController: UIViewController, NielsenAppApiDelegate, AVPictureInPictureControllerDelegate, CLLocationManagerDelegate {
let avPlayerViewController = AVPlayerViewController()
var avPlayer:AVPlayer?
var nielsenAppApi: NielsenAppApi!
override func viewDidLoad() {
super.viewDidLoad()
self.nielsenAppApi = NielsenInit.createNielsenAppApi(delegate: self)
NSLog("Nielsen SDK initialized")
}
}
APP SDK Error & Event Codes
To view the Error and Event codes for iOS and Android, please review the App SDK Event Code Reference page.
Life cycle of SDK instance
The life cycle of SDK instance includes four general states:
- Initial state – The SDK is not initialized and hence, not ready to process playing information. Once the SDK is moved out of this state, it needs instantiation of the new SDK instance in order to get the instance in the Initial state.
- Idle state – The SDK is initialized and is ready to process playing information. Once Initialized, the SDK instance is not processing any data, but is listening for the play event to occur.
- Processing state – The SDK instance is processing playing information. API calls "play" and "loadMetadata" move the SDK instance into this state. In this state, the SDK instance will be able to process the API calls (see below)
- Disabled state – The SDK instance is disabled and is not processing playing information. SDK instance moves into this state in one of the following scenarios.
- Initialization fails
appDisableApiis called
@property (assign) BOOL appDisableApi;
Create Metadata Objects
The parameters passed must be either a JSON formatted NSString or a NSDictionary object. The JSON passed in the SDK must be well-formed.
- NSDictionary object
- If an object of unexpected type is passed to the method, the error message will be logged.
- If string has invalid JSON format, the error message will be logged.
- JSON value must be string value.
- This includes boolean and numeric values. For example, a value of true should be represented with "true", number value 123 should be "123".
- All the Variable Names like appid, appname, dataSrc, title, type etc. are case-sensitive. Use the correct variable name as specified in the documentation.
- JSON string can be prepared using either raw NSString or serialized NSDictionary.
Create channelName Metadata
channelName should remain constant throughout the completion of an episode or live stream.
| Key | Description | Values | Required |
|---|---|---|---|
| channelName | Any string representing the channel/stream | custom | Yes |
Create Content Metadata
Content metadata should remain constant throughout the entirety of an episode/clip including when ads play.
| Keys | Description | Values | Required |
|---|---|---|---|
| type | type of asset | 'content' |
Yes |
| assetid | unique ID assigned to asset (32 Character limit) | custom (no Special Characters) | Yes |
| program | name of program (100 character limit) | custom | Yes |
| title | name of program (100 character limit) | custom | Yes |
| length | length of content in seconds | seconds (0 for live stream) |
Yes |
| airdate | the airdate in the linear TV | YYYYMMDD HH24:MI:SS | Yes |
| isfullepisode | full episode flag | 'y'- full episode, 'n'- non full episode |
Yes |
| adloadtype | type of ad load:
|
'2' - DCR measures content with dynamic ads
|
Yes |
Create Ad Metadata
The Ad Metadata (if applicable) should be passed for each individual ad.
| Keys | Description | Values | Required |
|---|---|---|---|
| type | type of Ad | 'preroll', 'midroll', 'postroll' |
Yes |
| assetid | unique ID assigned to Ad | custom (no Special Characters) | Yes |
Note: All metadata values should be passed as UTF-8 strings.
URL Character Limit: There is a URL character limit of 2K characters due to browser limitations. Exceeding this value could impair data delivery on particular browsers.
MetaData Example
Using Objective-C
NSDictionary *channelInfo = @
{
@"channelName":@"My Channel Name 1",
}
NSDictionary *contentMetadata = @
{
@ "type": @ "content",
@ "assetid": @ "88675545",
@ "title": @ "Program S3, EP1",
@ "isfullepisode": @ "y",
@ "program": @ "Program Name",
@ "length": @ "3600",
@ "airdate": @ "20200321 10:05:00",
@ "adloadtype": @ "2"
}
NSDictionary *adMetadata = @
{
@"type" : "postroll",
@"assetid" : "AD-ID123"
}
Using Swift
let channelInfo = [
"channelName": "My Channel Name 1",
]
let contentMetadata = [
"type": "content",
"assetid": "88675545",
"title": "Program S3, EP1",
"isfullepisode":"y",
"adloadtype":"2",
"program":"Program Name",
"length":"3600",
"airdate":"20171020 10:05:00"
]
let adMetadata = [
"type": "preroll",
"assetid" : "ad123"
]
Start the Measurement
Overview of SDK API Calls
play
The play method prepares the SDK for reporting once an asset has loaded and playback has begun. Use play to pass the channel descriptor information through channelName parameter when the user taps the Play button on the player. Call play only when initially starting the video.
Using Objective-C
[self.nielsenAppApi play:channelInfo];
Using Swift
self.nielsenAppApi?.play(channelInfo);
loadMetadata
Needs to be called at the beginning of each asset, pass JSON object for relevant content or ad. Make sure to pass as 1st loadMetadata for content at the begining of playlist - see below API call sequence examples.
Using Objective-C
[self.nielsenAppApi loadMetadata:metadataDict];
Using Swift
self.nielsenAppApi?.loadMetadata(metadataDict)
playheadPosition
Pass playhead position every second during playback. for VOD: pass current position in seconds. for Live: current Unix timestamp (seconds since Jan-1-1970 UTC) - if it is possible to seek back in Live content, then pass related Unix time (not current). Pass whole number that increments only by 1 like 1,2,3..
Using Objective-C
[self.nielsenAppApi playheadPosition:pos];
Using Swift
self.nielsenAppApi?.playheadPosition(pos);
stop
Call when
- ads complete playing
- when a user pauses playback
- upon any user interruption scenario - see bellow chapter Interruption scenario
Using Objective-C
[self.nielsenAppApi stop];
Using Swift
self.nielsenAppApi?.stop;
end
Call when the content asset completes playback. Stops measurement progress.
Using Objective-C
[self.nielsenAppApi end];
Using Swift
self.nielsenAppApi?.end
API Call Sequence
Use Case 1: Content has no Ads
Call play() with channelName JSON as below.
{
"channelName": "ChannelName"
}
Call loadMetadata() with JSON metadata for content as below.
{
"type": "content",
"assetid": "vid345-67483",
"program": "ProgramName",
"title": "Program S3, EP1",
"length": "3600",
...
}
Call playheadPosition() every one second until a pause. Use the sample API sequence below as a reference to identify the specific events that need to be called during content playback without ads.
| Type | Sample code | Description |
|---|---|---|
| Start of stream | mAppSdk.play(channelName); |
// channelName contains JSON metadata of channel/video name being played |
mAppSdk.loadMetadata(contentMetaDataObject); |
// contentMetadataObject contains the JSON metadata for the content being played | |
| Content | mAppSdk.playheadPosition(playheadPosition); |
// position is position of the playhead while the content is being played |
| End of Stream | mAppSdk.end(); |
// Content playback is completed. |
Use Case 2: Content has Ads
Call play() with channelName JSON as below.
{
"channelName": "ChannelName"
}
Call loadMetadata() with JSON metadata for ad as below.
{
"type": "preroll",
"assetid": "ad_123",
...
}
Note: In case the individual ad details are not available, send ad pod (presence) details through the loadMetadata and playhead position through playheadPosition.
Call playheadPosition() every one second until a pause / another loadMetadata() is called. Playhead should be passed for the entire duration of ad pod, if the ad pod details are passed as part of loadMetadata().
The sample API sequence can be used as a reference to identify the specific events that need to be called during content and ad playback.
| Type | Sample code | Description |
|---|---|---|
| Start of stream | mAppSdk.play(channelName); |
// channelName contains JSON metadata of channel/video name being played |
mAppSdk.loadMetadata(contentMetaDataObject); |
// contentMetadataObject contains the JSON metadata for the content being played | |
| Preroll | mAppSdk.loadMetadata(prerollMetadataObject); |
// prerollMetadataObject contains the JSON metadata for the preroll ad |
mAppSdk.playheadPosition(playheadPosition); |
// position is position of the playhead while the preroll ad is being played | |
mAppSdk.stop(); |
// Call stop after preroll occurs | |
| Content | mAppSdk.loadMetadata(contentMetaDataObject); |
// contentMetadataObject contains the JSON metadata for the content being played |
mAppSdk.setPlayheadPosition(playheadPosition); |
// position is position of the playhead while the content is being played | |
| Midroll | mAppSdk.loadMetadata(midrollMetaDataObject); |
// midrollMetadataObject contains the JSON metadata for the midroll ad |
mAppSdk.playheadPosition(playheadPosition); |
// position is position of the playhead while the midroll ad is being played | |
mAppSdk.stop(); |
// App moves to background(midroll pauses) | |
mAppSdk.loadMetadata(midrollMetaDataObject); |
// App moves to foreground (midroll resumes) | |
mAppSdk.playheadPosition(playheadPosition); |
// playheadPosition is position of the playhead while the midroll ad is being played | |
mAppSdk.stop(); |
// Call stop after midroll occurs | |
| Content (End of stream) | mAppSdk.loadMetadata(contentMetaDataObject); |
// contentMetadataObject contains the JSON metadata for the content being played |
mAppSdk.playheadPosition(playheadPosition); |
// position is position of the playhead while the content is being played | |
| End of Stream | mAppSdk.end(); |
// Call end() at the end of content |
| Postroll | mAppSdk.loadMetadata(postrollMetaDataObject); |
// postrollMetadataObject contains the JSON metadata for the postroll ad |
mAppSdk.playheadPosition(playheadPosition); |
// position is position of the playhead while the postroll ad is being played | |
mAppSdk.stop(); |
// Call stop after postroll occurs |
Note: Each Ad playhead should reset or begin from 0 at ad start. When content has resumed following an ad break, playhead position must continue from where previous content segment was left off.
Stop/Resume the Measurement for video Playback Interruptions
As part of integrating Nielsen App SDK with the player application, the Audio / Video app developer needs to handle the following possible interruption scenarios:
- Pause / Play
- Network Loss (Wi-Fi / Airplane / Cellular)
- Call Interrupt (SIM or Third-party Skype / Hangout call)
- Alarm Interrupt
- Content Buffering
- Device Lock / Unlock (Video players only, not for Audio players)
- App going in the Background/Foreground (Video players only, not for Audio players)
- Channel / Station Change Scenario
- Unplugging of headphone
In case of encountering one of the above interruptions, the player application needs to
- Call
stopimmediately (except when content is buffering) and withhold sending playhead position. - Once the playback resumes, start sending pings
playheadPositionfor the new viewing session.
Please see the Digital Measurement FAQ for more details
Review SDK Integration Architecture Diagram
For Content Playback
For Ad Playback
Privacy and Opt-Out
There are currently 3 flavors of the Nielsen SDK. Please check the "Implementation" section for a comparison of the three flavors. Implementing opt-out for the three flavors are different:
- Global iOS SDK Opt-out - managed by AppTracking or Limit Ad Tracking setting on device.
- Global iOS SDK No Ad Framework Opt-out - Direct call to SDK. Can be used without the Ad Framework.
- Global iOS SDK No ID Opt-out - Direct call to SDK. Should be used for Kids Category.
Global iOS SDK Opt-out
OS-level Opt-out method available on Nielsen iOS
The Nielsen SDK automatically leverages the iOS's Limit Ad Tracking or AppTracking setting.
- If the User's device is running < iOS 13.x, the Nielsen SDK will check the status of Limit Ad Tracking.
- iOS14 modifies the way Apple manages the collection of a User's Opt-In status through AppTracking. Starting with Version 8.x+, the Nielsen App SDK will check the iOS version during initialization. If the device is running iOS12 or iOS13, the Limit Ad Tracking setting is requested. If iOS14.x +, then AppTracking is utilized.
Webview Element
It is a requirement to display a WebView element whose loadUrl is set to the value obtained from optOutURL. If using the Global iOS SDK, this optOutURL informs the user how to deactivate/activate “App Tracking/Limit Ad Tracking”.
In addition, the following text must be included in your app store description.
"Please note: This app features Nielsen’s proprietary measurement software which contributes to market research, like Nielsen’s TV Ratings. Please see https://sites.nielsen.com/priv/browser/se/sv/optout.html for more information"
Sample Code for Global Build
Swift
import UIKit
import WebKit
import NielsenAppApi
class OptOutVC: UIViewController, NielsenAppApiDelegate, WKNavigationDelegate {
var nielsenApi : NielsenAppApi!
var webView: WKWebView!
override func loadView() {
webView = WKWebView()
webView.navigationDelegate = self
view = webView
}
override func viewDidLoad() {
super.viewDidLoad()
if let appApi = self.nielsenApi {
//Getting the optPut URL from SDK
if let url = URL(string: appApi.optOutURL) {
webView.load(URLRequest(url: url))
webView.allowsBackForwardNavigationGestures = true
}}}
func closeOptOutView() {
self.dismiss(animated: true, completion: nil)
}}
Objective-C
#import "OptOutVC.h"
#import "NielsenInit.h"
#import <NielsenAppApi/NielsenAppApi.h>
@interface OptOutVC ()
@property (weak, nonatomic) IBOutlet UIWebView *webView;
@end
@implementation OptOutVC
- (void)viewDidLoad {
[super viewDidLoad];
- (void)viewDidLoad {
[super viewDidLoad];
//Getting the optPut URL from eventTracker
[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL
URLWithString:self.nielsenApi.optOutURL]]];
}}
Global iOS SDK No Ad Framework Opt-out
The User Choice method can be used without the Ad Framework, or in situations where the publisher does not wish to use the App Tracking Transparency Framework. As this flavor of the Nielsen SDK does not use the Ad Framework, so it is necessary to display an Optout Page to the user and capture their selection.
Similar to the Global iOS SDK Flavor, it is a requirement to display a WebView element whose loadUrl is set to the value obtained from optOutURL. This is a special URL that indicates Opt-in, or Opt-out and close the WebView. The steps are as follows:
- Get the Nielsen opt-out URL via optOutURL
- Display a WebView element whose loadUrl is set to the value obtained from optOutURL
- Detect if the WebView URL changes to a special URL that indicates Opt-in, or Opt-out and close the WebView
- Opt-out if the WebView URL =
nielsenappsdk://1 - Opt-in if the WebView URL =
nielsenappsdk://0
- Opt-out if the WebView URL =
- Pass the detected URL to the userOptOut function
- Example:
NielsenAppApi?.userOptOut("nielsenappsdk://1"); // User opt-out
- Example:
Sample code for No Ad Framework Build
Swift
import UIKit
import WebKit
import NielsenAppApi
class OptOutVC: UIViewController, NielsenAppApiDelegate, WKNavigationDelegate {
var nielsenApi : NielsenAppApi!
var webView: WKWebView!
override func loadView() {
webView = WKWebView()
webView.navigationDelegate = self
view = webView
}
override func viewDidLoad() {
super.viewDidLoad()
if let appApi = self.nielsenApi {
//Getting the optPut URL from SDK
if let url = URL(string: appApi.optOutURL) {
webView.load(URLRequest(url: url))
webView.allowsBackForwardNavigationGestures = true
}}}
func closeOptOutView() {
self.dismiss(animated: true, completion: nil)
}
func webView(_ webView: WKWebView, decidePolicyFor navigationAction: WKNavigationAction, decisionHandler:
@escaping (WKNavigationActionPolicy) -> Void) {
print(navigationAction.request.url?.absoluteString as Any) //For debugging to check what is being passed from webpage.
if navigationAction.request.url?.absoluteString == "nielsen://close" {
closeOptOutView()
decisionHandler(.cancel)
} else {
if let url = navigationAction.request.url?.absoluteString, url.hasPrefix("nielsen") {
nielsenApi?.userOptOut(url). //either nielsenappsdk://1 or nielsenappsdk://0
decisionHandler(.cancel)
} else {
if navigationAction.navigationType == .linkActivated {
if let url = navigationAction.request.url?.absoluteString, url.hasSuffix("#") {
decisionHandler(.allow)
} else {
decisionHandler(.cancel)
webView.load(navigationAction.request)
}
} else {
decisionHandler(.allow)
}}}}
}
Objective-C
#import "OptOutVC.h"
#import "NielsenInit.h"
#import <NielsenAppApi/NielsenAppApi.h>
@interface OptOutVC ()
@property (weak, nonatomic) IBOutlet UIWebView *webView;
@end
@implementation OptOutVC
- (void)viewDidLoad {
[super viewDidLoad];
- (void)viewDidLoad {
[super viewDidLoad];
//Getting the optPut URL from eventTracker
[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL
URLWithString:self.nielsenApi.optOutURL]]];
}
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction
decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler
{
if ([navigationAction.request.URL.absoluteString isEqualToString:kNielsenWebClose])
{ [self performSelector:@selector(closeOptOutView) withObject:nil afterDelay:0];
decisionHandler(WKNavigationActionPolicyCancel);
} else {
if ([navigationAction.request.URL.absoluteString hasPrefix:@"nielsen"])
{[self.nielsenAppApi userOptOut:navigationAction.request.URL.absoluteString];
decisionHandler(WKNavigationActionPolicyCancel);
} else {
if (navigationAction.navigationType == WKNavigationTypeLinkActivated)
{ if ([navigationAction.request.URL.absoluteString hasSuffix:@"#"])
{decisionHandler(WKNavigationActionPolicyAllow);
} else {
decisionHandler(WKNavigationActionPolicyCancel);
[webView loadRequest:[NSURLRequest requestWithURL:navigationAction.request.URL]];
}} else {
decisionHandler(WKNavigationActionPolicyAllow);
}}}
}
Global iOS SDK No ID Opt-out
If you are building an app that will be listed in the Kids Category:
- Ensure that you are using the NoID version of the Nielsen SDK Framework.
- Immediately following the initialization of the Nielsen SDK ensure you call the userOptOut API with Opt out selection:
NielsenAppApi?.userOptOut("nielsenappsdk://1"); // User opt-out
Retrieve current Opt-Out preference
Whether the user is opted out via OS-level Opt-out or via User Choice Opt-out, the current Opt-Out status as detected by the SDK is available via the optOutStatus property in the Nielsen SDK API
@property (readonly) BOOL optOutStatus
Optional Step for AirPlay
To implement OTT measurement, report OTT changes to the SDK using public API interface: updateOTT
In order to detect AirPlay and mirroring changes we use AVAudioSessionPortDescription properties that are different on different iOS versions. We found that on iOS versions 8 - 10 AVAudioSessionPortDescription has the following values:
AirPlay: type = AirPlay; name = Apple TV 4K; UID = DC:56:E7:53:72:85-airplay
Mirroring: type = AirPlay; name = Apple TV 4K; UID = DC:56:E7:53:72:85-screen
For iOS 11+ some parameters like name and UID have different values:
AirPlay: type = AirPlay; name = AirPlay; UID = 0eb63aae-5915-45f1-b0f7-0102a0e50d53
Mirroring: type = AirPlay; name = Apple TV 4K; UID = 4335E8A9-1C0A-4251-9000-28CA5FA2F3CF-192731714653291-screen
The following code snipped is suggested for AirPlay / mirroring detection on iOS devices.
Swift
nielsenSdk.updateOTT(currentStatus)
Subscribe to AVAudioSessionRouteChangeNotification
NotificationCenter.default.addObserver(self, selector: #selector(handleRouteChanged(_:)), name: NSNotification.Name.AVAudioSessionRouteChange, object: nil)
Handle AVAudioSessionRouteChangeNotification and prepare OTT dictionary:
func handleRouteChanged(_ notification: Notification) {
var currentStatus: [String: String] = ["ottStatus": "0"]
let session = AVAudioSession.sharedInstance()
let currentRoute = session.currentRoute
for outputPort in currentRoute.outputs {
if outputPort.portType == AVAudioSessionPortAirPlay {
currentStatus["ottStatus"] = "1"
currentStatus["ottDeviceModel"] = outputPort.portName
currentStatus["ottDeviceID"] = outputPort.uid
if outputPort.portName == "AirPlay" {
currentStatus["ottDevice"] = "airplay"
currentStatus["ottType"] = "airplay"
}
else {
if outputPort.portName.contains("Apple TV") {
currentStatus["ottDevice"] = "appleTV"
}
else {
currentStatus["ottDevice"] = "other"
}
if outputPort.uid.hasSuffix("airplay") {
currentStatus["ottType"] = "airplay"
}
else if outputPort.uid.hasSuffix("screen") {
currentStatus["ottType"] = "mirroring"
}
else {
currentStatus["ottType"] = "other"
}
}
}
}
// report OTT status update to Nielsen SDK
self.reportOTTUpdate(currentStatus)
}
Report OTT update to the Nielsen SDK
func reportOTTUpdate(_ ottDict: [String: String]) {
if let nielsenSdk = self.nielsenAppApi {
nielsenSdk.updateOTT(currentStatus)
}
}
Objective C
– (void)updateOTT:(id)ottInfo;
Subscribe to AVAudioSessionRouteChangeNotification
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(handleRouteChanged:) name:AVAudioSessionRouteChangeNotification object:nil];
Handle AVAudioSessionRouteChangeNotification and prepare OTT dictionary:
- (void)handleRouteChanged:(NSNotification *)notification
{
NSMutableDictionary *ottDict = [NSMutableDictionary dictionaryWithDictionary: @{@"ottStatus": @"0"}];
AVAudioSession *audioSession = [AVAudioSession sharedInstance];
AVAudioSessionRouteDescription *currentRoute = audioSession.currentRoute;
for (AVAudioSessionPortDescription *outputPort in currentRoute.outputs) {
if ([outputPort.portType isEqualToString:AVAudioSessionPortAirPlay]) {
ottDict[@"ottStatus"] = @"1";
ottDict[@"ottDeviceModel"] = outputPort.portName;
ottDict[@"ottDeviceID"] = outputPort.UID;
if ([outputPort.portName isEqualToString:@"AirPlay"]) {
ottDict[@"ottDevice"] = @"airplay";
ottDict[@"ottType"] = @"airplay";
}
else {
if ([outputPort.portName containsString:@"Apple TV"]) {
ottDict[@"ottDevice"] = @"appleTV";
}
else {
ottDict[@"ottDevice"] = @"other";
}
if ([outputPort.UID hasSuffix:@"airplay"]) {
ottDict[@"ottType"] = @"airplay";
}
else if ([outputPort.UID hasSuffix:@"screen"]) {
ottDict[@"ottType"] = @"mirroring";
}
else {
ottDict[@"ottType"] = @"other";
}
}
}
}
// report OTT status update to Nielsen SDK
[self reportOTTWithDict:ottDict];
}
Report OTT update to the Nielsen SDK
- (void)reportOTTWithDict:(NSDictionary *)ottDict
{
[self.nielsenSDK updateOTT:ottDict];
}
Test your player by yourself
Guide
1. Connect your PC and test device (tablet or phone) via same router.
2. PC side: run Proxy sw (like Charles) and get local IP
3. Test device: modify Wifi setting to pass through Proxy IP from step 2.
4. Test device: run your player, launch video
5. PC side: filter traffic by "nmrodam" and confirm presence of SDK pings
Example of SDK ping (https call)
https://secure-ire.nmrodam.com/cgi-bin/gn?prd=dcr&ci=se-910685&ch=se-910685_c01_P&asn=defChnAsset&fp_id=a2nfmy17lyvkhlxqstvmgypqly90m1629966210&fp_cr_tm=1629966210&fp_acc_tm=1629966210&fp_emm_tm=1629966210&ve_id=20A7CFD5-9860-4256-A6CE-45C251F4C243&sessionId=yvx0rtsxydmaxueji8zgfzj0f2f1w1629966209&tl=&prv=1&c6=vc,c01&ca=se-910685_c01_51HERB1501&cg=Play%20%3E%20Webbtv%20%3E%20Nyheter&c13=asid,P3D8D326A-2DBC-486A-8FD8-9AF4452B2A41&c32=segA,NA&c33=segB,NA&c34=segC,NA&c15=apn,Aftonbladet&plugv=&playerv=&sup=1&segment2=&segment1=&forward=0&ad=1&cr=4_00_99_D1_00000&c9=devid,12b9377cbe7e5c94e8a70d9d23929523d14afa954793130f8a3959c7b849aca8&enc=true&c1=nuid,12b9377cbe7e5c94e8a70d9d23929523d14afa954793130f8a3959c7b849aca8&at=timer&rt=video&c16=sdkv,ai.8.1.0&c27=cln,15&crs=&lat=&lon=&c29=plid,16299662096458868&c30=bldv,ai.8.1.0.0_gsxaoni&st=dcr&c7=osgrp,&c8=devgrp,&c10=plt,&c40=adbid,&c14=osver,iOS14.6&c26=dmap,1&dd=&hrd=&wkd=&c35=adrsid,&c36=cref1,&c37=cref2,&c11=agg,1&c12=apv,5.47.83.0.25245&c51=adl,15&c52=noad,1&sd=15&pc=NA&c53=fef,n&c54=oad,&c55=cref3,&c57=adldf,2&ai=51HERB1501&c3=st,a&c64=starttm,1629966240&adid=51HERB1501&c58=isLive,false&c59=sesid,iqal6k21r0de8gm901kif5xznar7q1629966240&c61=createtm,1629966255&c63=pipMode,&ci_userid=&is_auto_play=&pl_title=&is_prem=&is_prog=&ad_origin=&adidx=1%2F1&is_tpad=&ci_passthr=&c62=sendTime,1629966255&c68=bndlid,se.aftonbladet.Aftonbladet&c69=cvw,&nodeTM=&logTM=&c73=phtype,&c74=dvcnm,&c76=adbsnid,&uoo=&c44=progen,&davty=1&si=&c66=mediaurl,&sdd=retry,0~~retryreason,~~devmodel,iPhone9%2C4~~devtypid,iPhone9%2C4~~sysname,iOS~~sysversion,14.6~~manuf,Apple&cat_id=a6f7fb13-8801-484c-9692-6db6dfb470aa&vtoff=0&rnd=1629966255319
Provide your app for certification
Once ready please send your application to Nielsen local staff for certification.
Going Live
Following Nielsen testing, you will need to:
- Disable Debug Logging: Disable logging by deleting
{nol_devDebug: 'DEBUG'}from initialization call. - Notify Nielsen: Once you are ready to go live, let us know so we can enable you for reporting. We will not be able to collect or report data prior to receiving notification from you.

